Как сделать сетку: Как изготовить сетку рабицу самим в домашних условиях
alexxlab | 13.10.2017 | 0 | Разное
Домашнее изготовление сетки рабицы актуально как в коммерческих целях, так и в личных. Изготовить ее вручную для домашнего хозяйства целесообразно для создания клеток для кроликов и разнообразных вольеров. Если же вам необходимы большие объемы, лучше все-таки заказать готовую сетку ПВХ.
Чтобы сделать сетку рабицу в домашних условиях, есть два ключевых метода: с использованием станка и без него. При этом станок можно также создать своими силами, поскольку он является конструктивно несложным механизмом.
Видео: изготовление сетки рабицы в домашних условиях
Как сделать сетку рабицу без использования станка
Изготовить рабицу без специального станка вполне реально, хотя процесс будет достаточно трудоемким. Как материал можно использовать металлическую проволоку или пластик.
Плетение сетки рабицы из проволоки подразумевает четкий алгоритм действий:
- Подбираем инструмент, которым будем придавать точные изгибы проволоке.
- Подбирает широкую деревянную доску, длина которой равна ширине будущей продукции.
- В доску вбиваем гвозди, соблюдая шахматный порядок. Помните, что от расстояние между гвоздями зависит размер ячеек.
- Нарезаем одинаковые по длине прутья, используя для этого мягкую проволоку из стали.
- Надеваем рабочие перчатки.
- Не спеша огибаем проволок каждый гвоздь.
- Заготовки соединяются путем вплетения их друг в друга и вращения одного из прутьев вокруг его оси подобно ввинчиванию.
Существует и другой способ плетения без станка. Для него вам понадобятся:
- Кусачки, которыми будете резать проволоку на равные части.
- Проволока из алюминия или другого металла, поддающегося деформации.
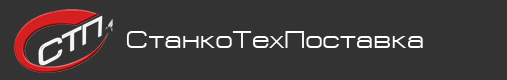
- Линейки из дерева либо согнутый вдвое электрод.
Далее следуйте инструкции:
- Возьмите линейку или электрод и плотно обмотайте вокруг проволоку. Витки должны располагаться впритык друг к другу.
- Проверьте повторно изгибы. Учтите, что ширина линейки задает размеры ячеек в сетке.
- Снимите проволоку, намотайте второй прут. Обратите внимание: наматывать нужно только в одном направлении.
- Снятые заготовки растяните до равной ширины.
- Полученные зигзагообразные спирали проденьте друг в друга, совершая вращательные движения.
- Первые и последние ряду лучше закрепите, во избежание распада сетки.


Возможно изготовление декоративной сетки-рабицы из пластика. Для этого необходимо:
- Пластиковая лента шириной 3-5 мм или длинная трубочка из пластика небольшого диаметра (2-3 мм). Изготовить такой материал можно из обычной пластиковой бутылки.
- Спиртовка.
- Линейка.
Для создания пластиковой рабицы выполните такие действия:
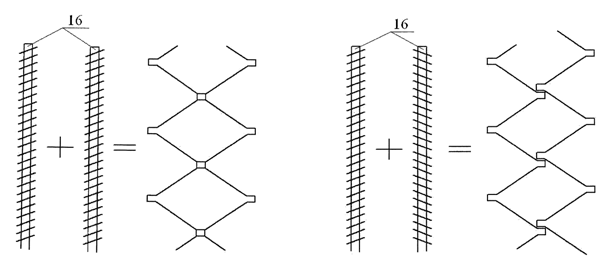
- Расчертите на линейке квадраты, которые будут служить для ориентировки ленты.
- Закрепите прищепкой край ленты или трубки на линейке.
- Наматывайте материал на линейку, прогревая каждый изгиб над спиртовкой одну секунду.
- Закрепите край и еще раз проведите заготовкой над пламенем спиртовки.
- Снимите заготовку.
- Далее останется вращательными движениями собрать заготовки в сетку и закрепить их на штырях-держателях.



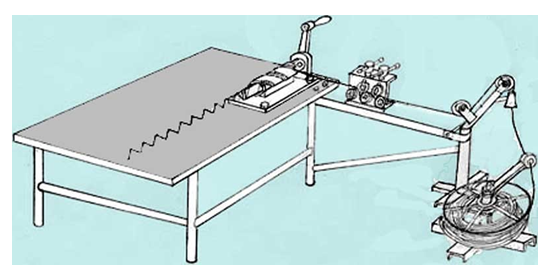
Использование и изготовление самодельного станка
Производство сетки рабицы в домашних условиях с помощью станка значительно проще и быстрее. Покупать такой станок дорого, а вот сделать его самому – гораздо дешевле. Чтобы сделать станок для изготовления сетки рабицы, вам понадобятся:
- Кусок трубы.
- Металлические отрезки из разных видов металла.
- Пластинка.
- Подшипниковые обоймы.
- Сварочное устройство.
- Болгарка.
- Ролики.
- Уголки из металла.
- Напильник.
- Мел.
- Канат.
- Наждачка.

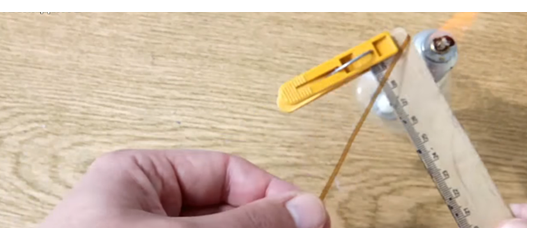
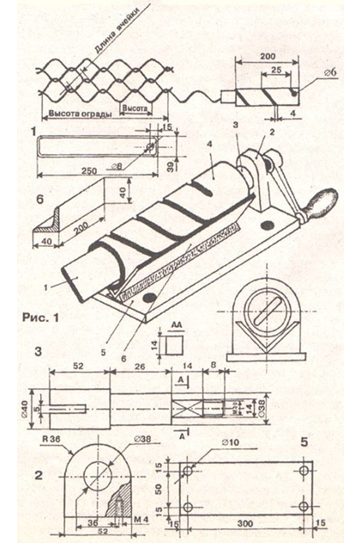
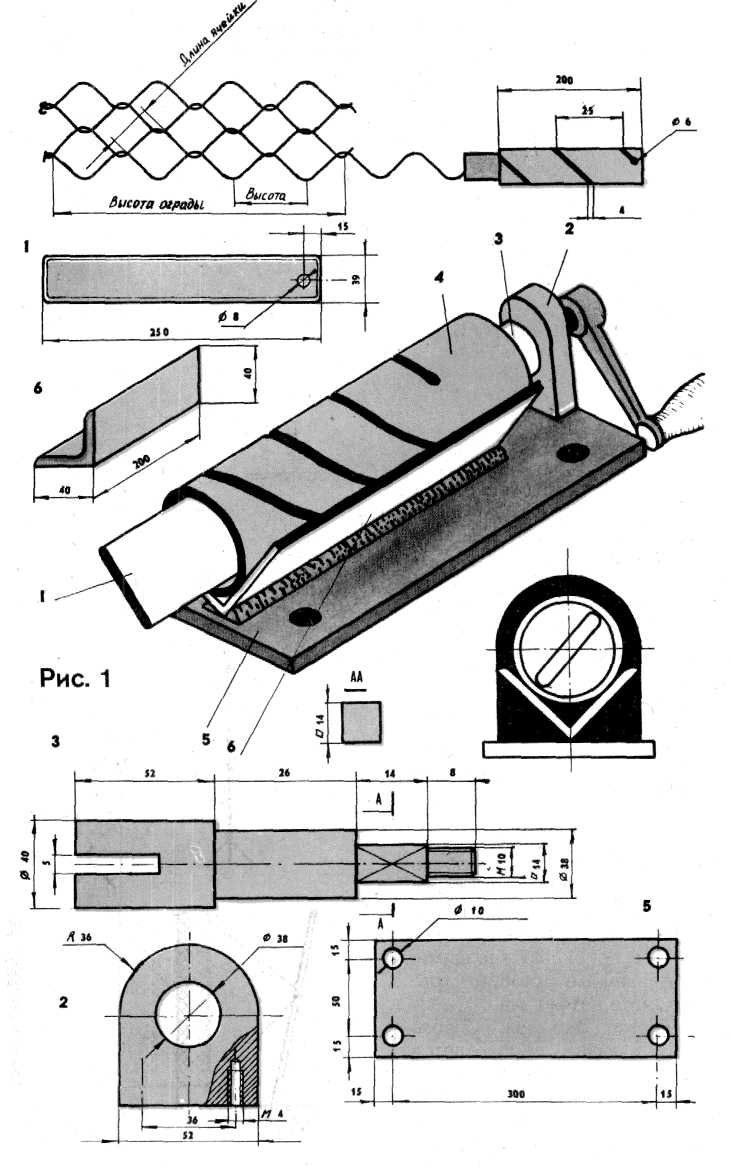
Главнейшей деталью станка является блок навивки. Он состоит из шнека и ножа, которым проволока завивается. От формата этих компонентом зависит размер ячеек. Вращаясь, нож создает витки определенного размера, а шнек задает расстояние между ними (шаг). Плоская полоса из стали выступает в качестве пластины для навивки. На одном ее конце должно быть отверстие под рукоятку.
Шнек представляет собой каленую трубу из стали со спиралевидной прорезью. Для того, чтобы получить такой паз, используйте веревку и мел: приложите канатик, обрисуйте его мелом. Дальше вырезаем прорезь по очерченному рисунку. Пройдитесь по пропилу напильников и окончательно зашлифуйте наждачной бумагой. По длине труба должна быть достаточной, чтобы уложить 3 полных витка. Между ножом и трубой должно быть пространство не больше 1 мм, иначе проволоку будет закусывать. При этом нож должен вращаться абсолютно свободно, а его конец должен выступать из трубы на 1-2 см.

Для легкого скольжения проволоки углы и пазы нужно хорошо закруглить и обработать маслом.
Из металлического уголка нужно вырезать 2 отрезка, по длине равных трубе. Их привариваем к трубе, чтобы она как бы располагалась между ними. Эта конструкция фиксируется на основании путем прикручивания к рабочей поверхности через специальные отверстия. Сам станок ставьте так, чтобы вам было удобно вращать рукоять, параллельно направляя спираль. Ни в коем случае не допускайте спутывание заготовок.

В центр мотка вы можете вставить кусок трубы и прикрепить груз к концу проволоки, проведя конец через натяжные ролики. Это помогает избавиться от кольцевания проволоки. Расстояние между роликами задается с помощью винта.
Перед большим производственным использования станка нужно провести его проверку, пропустив проволоку через устройство. Если получили ровную строку с нужной формой и размером ячеек, значит станок собран правильно.
Видео: ручной станок для сетки рабицы своими руками
Производство сетки рабицы как бизнес
На домашнем производстве рабицы можно сделать неплохой бизнес в силу востребованности продукта. В ней нуждаются:
- Владельцы дач и садов. Через сетку отлично просматривается участок: если хозяин отлучился к соседям, он все равно контролирует происходящее на его территории. Также продукция необходима как подпорка под живую изгородь.
- Владельцам животного хозяйства. Рабица используется для клеток и вольеров.
- Предприятия, использующие такую сетка как забор. Высокая прочность используемой проволоки обеспечивает корректную работу службы охраны.
- Строительные фирмы.
Бизнес по продаже сетки-рабицы всегда будет прибыльным. К тому же конкуренция в этой сфере небольшая.
Этот бизнес имеет ряд достоинств:
- Малый стартовый капитал. Закупка материалов доступна людям среднего достатка. Это избавляет от необходимости кредитования в банке и сокращает время на окупаемость.
- Малые площади производства. На старте бизнеса достаточно помещения размером с обычным гаражом. Для хранения продукции не нужно создавать особые условия.
- Постепенное наращивание производства и прибыли с приходом новых клиентов.
Наибольший спрос на рабицу устанавливается в апреле-октябре, однако начинать бизнес можно в любое время года. Сам бизнес рентабельный, малозатратный и выгодный, если грамотно подойти к его организации.
110 фото как выбрать, сделать и установить сетку
С каждым днём дыхание весны мы ощущаем все больше и больше. А с приходом весны у многих людей возникает дачный вопрос. Нужно готовиться вскапывать грядки, очистить территорию, поменять ограждение возле соседского участка. Еще больше вопросов появляется у жителей частных домов, особенно при наличии домашней живности.

С наступлением весны нужно сажать огород, а значит защитить его от кур. Нужно подремонтировать клетки кроликам, так же если они имеются. Во всех этих пунктах лучшим другом является сетка рабица.

Если участок большой, то на её покупку придется потратиться, а в любой ситуации хотелось бы сэкономить. Для этого можно сделать сетку рабица своими руками. Как же её сделать, мы с вами рассмотрим чуть ниже.

Изготовление сетки рабицы очень выгодно и актуально, как для личных целей, так и в коммерческих масштабах. Поэтому тщательно изучив технику и методы изготовления сетки рабицы со временем можно наладить небольшое производство.
Ведь, к примеру, сосед не откажется купить её по цене ниже рыночной. И вам хорошо, и ему экономия.

Для начала стоит помнить, что существует два метода изготовления сетки рабицы в домашних условиях: с использованием специального станка и без него. При этом сам станок для изготовления сетки рабицы сделать так же не сложно.

Содержимое обзора:
Метод без станка
Для изготовления сетки рабицы без станка, какие-то специальные чертежи вам рассматривать не нужно. В данном методе стоит лишь запастись терпение. Такой метод занимает немало времени.
Как сделать сетку забор своими руками
Часто люди ограждают заборами помещения, будь то дом или дачный участок. Заказывать забор дорого, а вот сетку рабицу можно попробовать сделать самому. Сетка из этого материала имеет интересные качества. К ним прежде всего относятся долговечность, прочность и практичность. Монтаж осуществляется различными способами. Это могут быть перетяжки вручную, или же с использованием сварки. Здесь все зависит от того, в какие сроки необходимо возвести сетку. Важно заранее составить план работы, по которому впоследствии можно будет легко ориентироваться.
Выбор вида
Практически все изделий выполняются из проволоки черного цвета, материал для которой очень низкоуглероден. Она имеет диаметр примерно 6,5 мм и переплетается между собой. Ячейки по желанию заказчика имеют различные формы. Основным назначением является все-таки применение в строительстве или в различных питомниках в качестве клеток. Иногда сырье подвергается предварительной обработке и именно поэтому выделяют следующие виды проволоки:
- Незащищенная проволока живет недолго. Через год или два начинается появление коррозии, а после этого жизнь сетки сократится в разы и прослужит лет 5. Этот материал экономен в финансовом плане и его устанавливают с прогнозом на дальнейшую замену. Избавиться от коррозии невозможно, но ее можно немного предотвратить. Делают это с помощью покраски, которую необходимо провести сразу после установки. Она продлит ей жизнь года на три.
- Оцинкованная сетка. Цена будет немного выше, нежели обычной. Но стоит отметить, что оцинковка намного лучше оберегает материал от коррозии, нежели покраска. Этот вариант очень популярен, так как цена соответствует качеству.
- Пластифицированная рабица. Этот вид появился недавно, но по праву занял лидирующие позиции на рынке товаров. Особенность заключается в том, что она изначально покрывается полимерной краской. Такая сетка абсолютно безразлична к осадкам, а ее внешний вид намного привлекательнее предыдущих вариантов. Сетка располагает разнообразием цветов, в основном это зеленый, черный и бордовый.
- Гиттер. Данный вариант является альтернативой к предыдущей. Изготавливается такая сетка из стальных прутьев. Материал долговечный и хорошо гнущийся. Ее прутья можно сгибать в различные рисунки, таким образом превращая обычную сетку в декоративный объект.

Забор из сетки — рабицы экономичный, достаточно долговечный, и прост в установке
Сетка рабица набирает популярность, несмотря на дешевизну материала, из которого она изготавливается. Если подойти к делу креативно, то получается еплохое украшение участка. Иногда люди экспериментируют и варьируют возможности сетки, например:
- Плести интересные узоры. Этот способ подойдет лишь для сеток с крупными ячейками. Делают это тонкой проволокой.
- Озеленить с помощью цветов, усаженных вдоль забора.
- Вплести в ячейки различные элементы декора.
- Рисовать по сетке. Данный вариант украшения будет хорошо смотреться на сетке с мелкими ячейками. Рисовать можно аэрозольными баллончиками.
Преимущества материала
- Ненужность в каркасе, за счет небольшого веса.
- Ограждения из рабицы довольно стойко переносят любые климатические изменения, а также их практически невозможно разрушить.
- Сетка не будет создавать тень, поэтому можно высаживать практически любые растения, без опасений, что они увянут.
- Ассортимент довольно большой, выбор цвета, размера, ценовой диапазон.
- Монтаж происходит довольно легко и быстро.
Минусы у данной сетки также имеются, но их подавляющее меньшинство.
Подготовка проекта

Если самостоятельно вам это делать не хочется, то можно обратиться к профессионалам и они все быстро рассчитают
Для того, чтобы сделать подсчеты необходимых материалов правильно, нужен проект. Составить его не так уж и трудно, важно лишь располагать знаниями о размерах территории. Рисуется эскиз с предполагаемым забором и точными данными. Учитывать важно все: деревья, дома, калитки, дорожки. Важно обратить внимание на рельеф местности и его особенности. Это ответственный момент, потому что от него будет зависеть исход дальнейшей работы. Таких исходов бывает два. В первом случае почва снимается, а во втором забор ставится каскадом, с учетом всех перепадов.
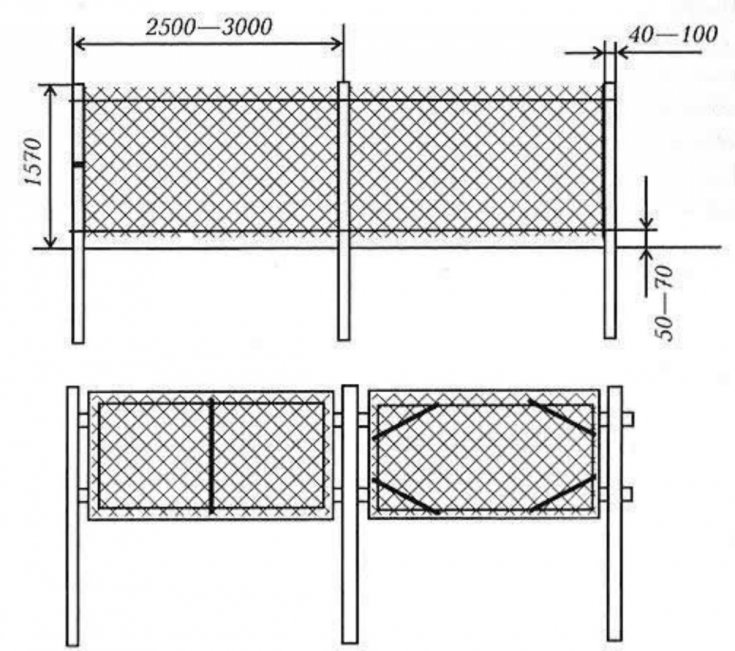
Установка
Когда предварительный эскиз будет составлен, станет понятно, какое количество материалов необходимо для возведения сетки. Далее предстоит выбрать технологию по установке. Простой считается технология, где сетку просто натягивают между опор. Это не очень надежно, и скорее всего такая сетка провиснет. Данный вариант выбирают в случае скорой замены. Чтобы ограждение было более крепким, в ячейки продевают проволоку по периметру. Делают это и сверху, и снизу, а иногда и посредине.
Наиболее популярным вариантом являются ограждения, состоящие из нескольких секций. Это смотрится красиво и эстетично. Высоту берут произвольную, а сами секции будут равняться расстоянию между столбиками. Чтобы сделать такую сетку, приобретают уголки. Такая сетка делается довольно долго и трудно, но является очень надежной.
Более дешевым способом будет применение арматуры. Ее протягивают через сетку самыми разными способами, сверху и снизу, а также приваривать.
Как выбрать

Кручёная сетка хорошо подойдет для вальеров с небольшими домашними животными
Чтобы выбрать сетку, нужно учесть все параметры, будь то ширина, диаметр проволоки, а также величина ячеек. Рабица бывает различной длины, но в основном это рулоны по 2 или 4 метра. Длина указывает высоту забора. При использовании секций, размер одной нужно умножить на предполагаемое количество в итоге. Важно считать точно, потому что, если объем работы будет большим, сэкономить удастся больше при более точных подсчетах при составлении плана.
Размер ячеек варьируется от 20 до 60 мм. От показателей напрямую зависит цена сетки. Маленькие ячейки стоят дороже. Форму подбирают квадратную или ромбовидную. Она не играет никакой роли, разве что эстетической. Выбирать необходимо с практическим подходом.
Важно рассчитывать, где она будет применена, и что ей огораживать. Если это сетка для животных, например, цыплят, то основным параметром при выборе будет длина ячеек. В случае, когда сеткой ограждают участок, основополагающим показателем будет ее крепость и устойчивость.
Для внешнего ограждения обычно предпочитают использовать сетки с оцинковкой, так как они проявляют лучшую устойчивость к изменяющимся погодным условиям. Важно обратить внимание на состояние краев по ширине. Лучше всего покупать материалы для сетки у больших предприятий, так как именно там используется качественное оборудование по обработке. Частники, как правило имеют пару дешевых станков, которые не слишком приспособлены для монтажа проволоки.
Какие столбы использовать
Хорошим вариантом станут металлические трубы. Для их установки потребуется обработать часть, которая будет под землей. Столбы спокойно выдерживают приварку арматуры и любых креплений. Если есть желание сэкономить, то металл берут на скупке металлолома. Часто продаются специальные трубы, которые имеют крючки, предназначенные для секционного забора. Цена их выше, но работа с ними пойдет быстрее.

К столбам с прямоугольным профилям будет проще прикрепить сетку-рабицу
В качестве опоры используют и деревянные столбы. Они также распространены. Недостатком древесины служит неустойчивость к погодным условиям. Она легко рассыхается и гниет. Дорогие породы стоят дольше, но и цена у них выше. Обрабатывают древесину специальными средствами для предотвращения развития грибковых организмов. Срок службы при этом продлевается примерно на 5 лет.
Асбестоцементные трубы также применяются для возведения заборов. Они стоят недорого, но, чтобы укрепить на такой опоре сетку потребуется немало усилий, а также набор инструментов.
Кирпичные трубы популярны сегодня, но для ограды из рабицы применяются редко.
Разметка и установка столбов
Для начала убирают территорию, на которой планируется возведение забора. По углам вбиваются колья и протянуть между ними видимую проволоку. Следующим шагом будет отметка точек, где впоследствии установятся столбы. Расстояний больше 2,5 метров лучше избегать, иначе сетка будет провисать. По линиям, где протянута проволока, делаются отметки для последующей вскопки ям. Далее копаются ямы под столбы по полметра каждая. Здесь важно определить какой на участке тип грунта. Если он сыпучий, то копать следует ниже глубины промерзания, иначе зимой столб вытолкнется наверх. Перед тем, как устанавливать столбы, их подготавливают. Если это дерево, то сразу обработать антисептиком, если металл, то очистить от ржавчины и налета.
Пошаговая установка
- На первом этапе расставляют столбы по углам и усилить их распорками. Далее установить столбы, где забор будет изламываться.
- Столбы служат некими ориентирами, через которые впоследствии будет протянута веревка.
- На заключительном этапе вставляются столбы, именуемые промежуточными. Их крепят на одинаковом расстоянии.
После того, как столбы будут установлены, а шнуры проведены, приступают к креплению рабицы. Быстрым способом является сварка. Начинают с угловой опоры. Рулон с проволокой растягивают вертикально и начинают крепить сваркой с крючками.
Данную работу лучше не делать в одиночку, так как арматуру продевают сверху и снизу и одновременно растягивать ее. Позже необходимо соединить ячейки между собой.
На заключительном этапе сквозь ячейки лучше продеть проволоку, чтобы не допустить провисания сетки. Прямые усики, если такие на сетке имеются лучше загнуть вниз, чтобы обезопасить себя и других от травм.
Инструкция по сборке секционного забора
Работы, которые проводятся на начальном этапе совпадают с работами для натяжного ограждения. После того, как каркас будет готов, внутрь монтируют сетку с помощью уголков. Рулон разматывают и вынуть проволоку.
Далее в ячейки продевают прутки, после чего приварить их, с одной стороны. Арматура устанавливается сверху и снизу, после чего также приваривается со стороны, где сетка закреплена. Далее идет окончательная фиксация элемента ограждения. После того, как секции будут готовы, к ним присоединяют листы металла. Такой забор делается гораздо труднее, нежели натяжной, зато выглядит намного лучше.
Таким образом изготовить сетку своими руками не так уж и сложно. Для этого требуется наличие минимальных навыков и инструментов. Важно все делать постепенно. Первым делом составьте план, на который будете опираться во время последующей работы. Определите рельеф, на котором будет стоять сетка и в зависимости от него определитесь с формой, способом плетения, материалом и так далее. Рассчитайте бюджет и стремитесь не выходить из него. Это наиболее важный фактор, которого стоит придерживаться. Возьмите себе в помощь друзей, так работа пойдет быстрее и веселее. И последнее, не отчаивайтесь, если что-то не получается.
Бесплатная Альтернатива Покупной Сетке Рабице


Поддержание ограждения дачного участка в хорошем состоянии – головная боль любого дачника: то штакетник сгнил, то сетка поржавела. Сегодня мы расскажем вам о необычном материале для изготовления ограждений. Он абсолютно не подвержен ни коррозии, как металлические конструкции, ни гниению, как деревянные. Вы заинтересованы? Что ж, раскроем тайну, этот материал – сетка рабица из пластиковых бутылок. Как сделать ее своими руками читайте в нашей статье.
![Приспособление для нарезки пластиковых бутылок в ленту [Инструкция]](/800/600/https/krrot.net/wp-content/uploads/2019/09/Prisposoblenie-dlya-narezki-plastikovyh-butylok-v-lentu-300x225.jpg)
![Приспособление для нарезки пластиковых бутылок в ленту [Инструкция]](/800/600/https/krrot.net/wp-content/uploads/2019/09/Prisposoblenie-dlya-narezki-plastikovyh-butylok-v-lentu-300x225.jpg) Читайте также:
Приспособление для нарезки пластиковых бутылок в ленту [Инструкция]
Читайте также:
Приспособление для нарезки пластиковых бутылок в ленту [Инструкция]Материалы для изготовления
Для того, чтобы сделать сетку рабицу, вам понадобятся:
- пустые пластиковые бутылки;
- бутылкорез;
- металлическая часть шариковой ручки с узким диаметром 3 мм;
- гвоздь;
- толстая фанера;
- крепежный уголок;
- ДВП толщиной 5 мм;
- напильник;
- жесть;
- ножовка;
- дрель;
- проволока;
- свечи или строительный фен;
- струбцины.
Шаг 1. Распускаем бутылки в ленты
2Устанавливаем лезвие бутылкореза на требуемую ширину ленты и нарезаем необходимое количество бутылок.


Источник: https://youtu.be/FGkMY7nkjBY
3Из фигурных бутылок широкие ленты получаются немного деформированные, но это не страшно, при протяжке в проволоку они выровняются.


Источник: https://youtu.be/FGkMY7nkjBY
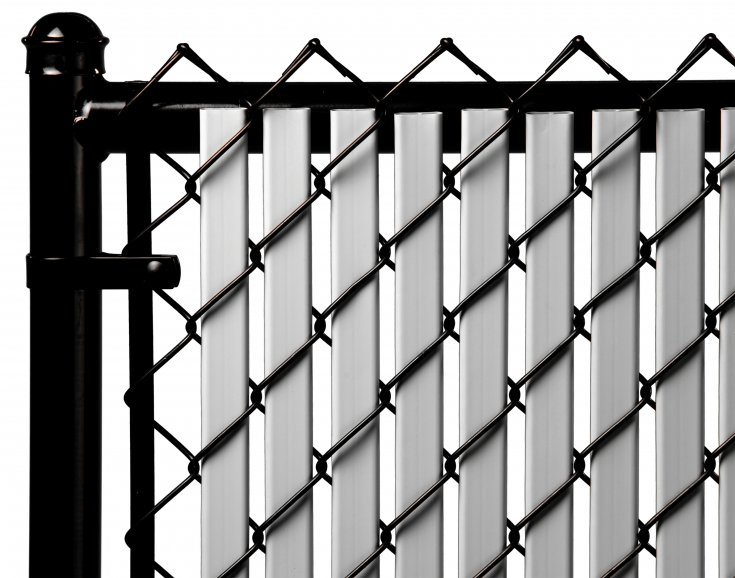
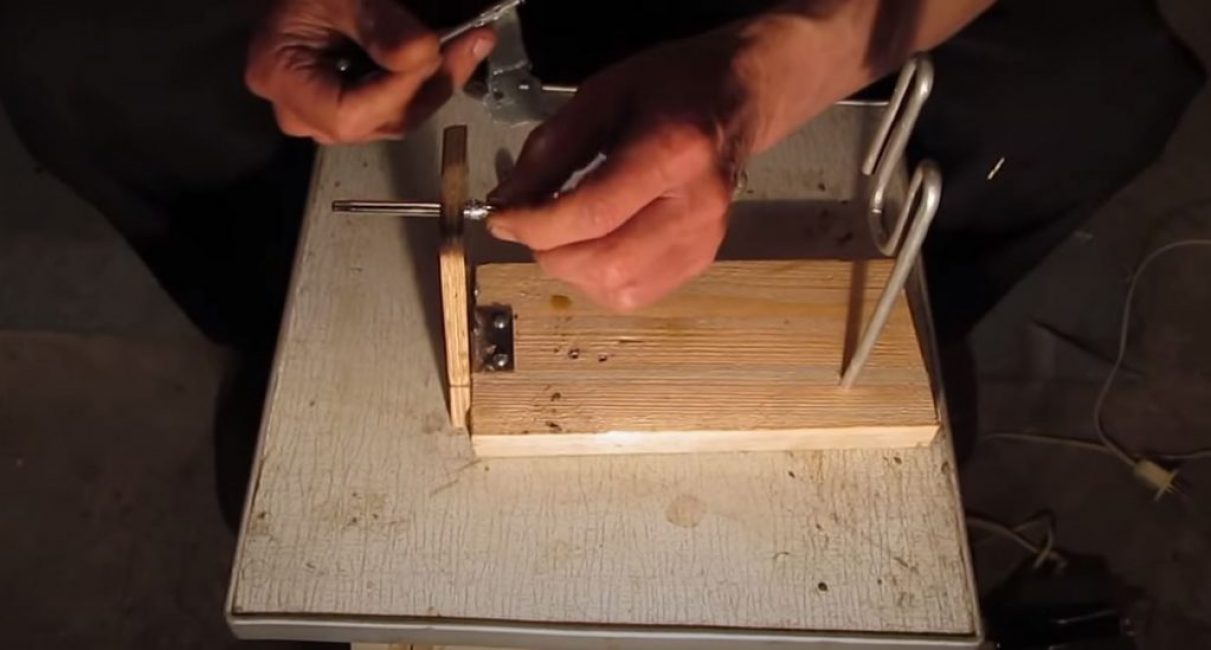
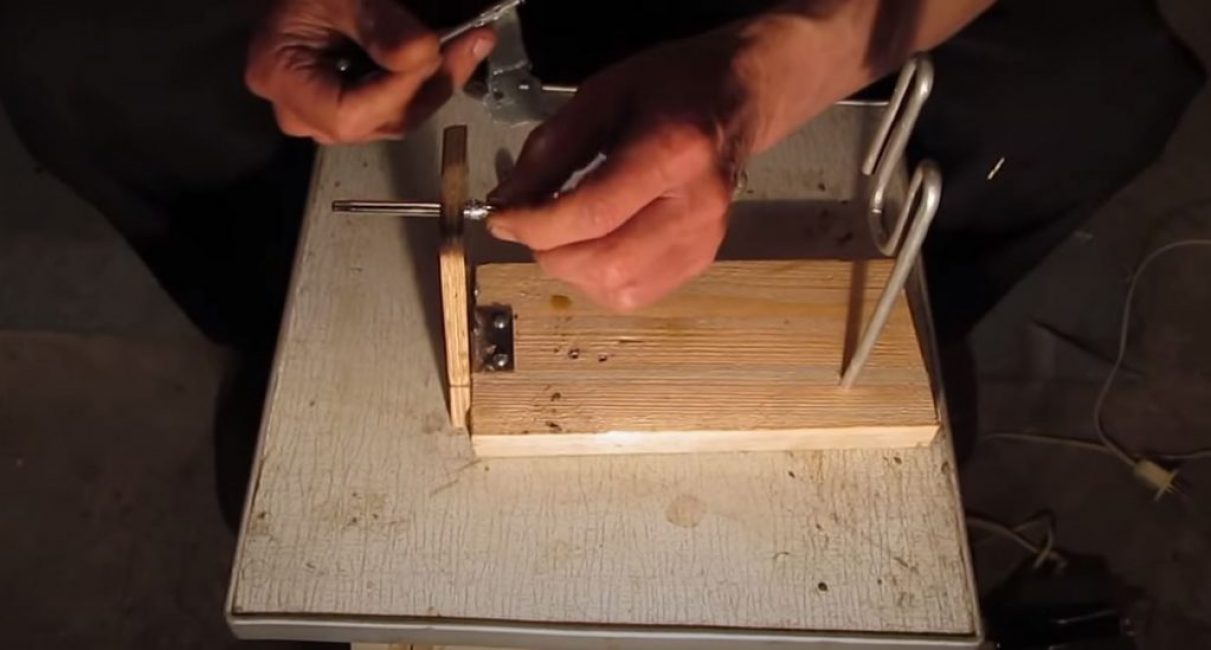
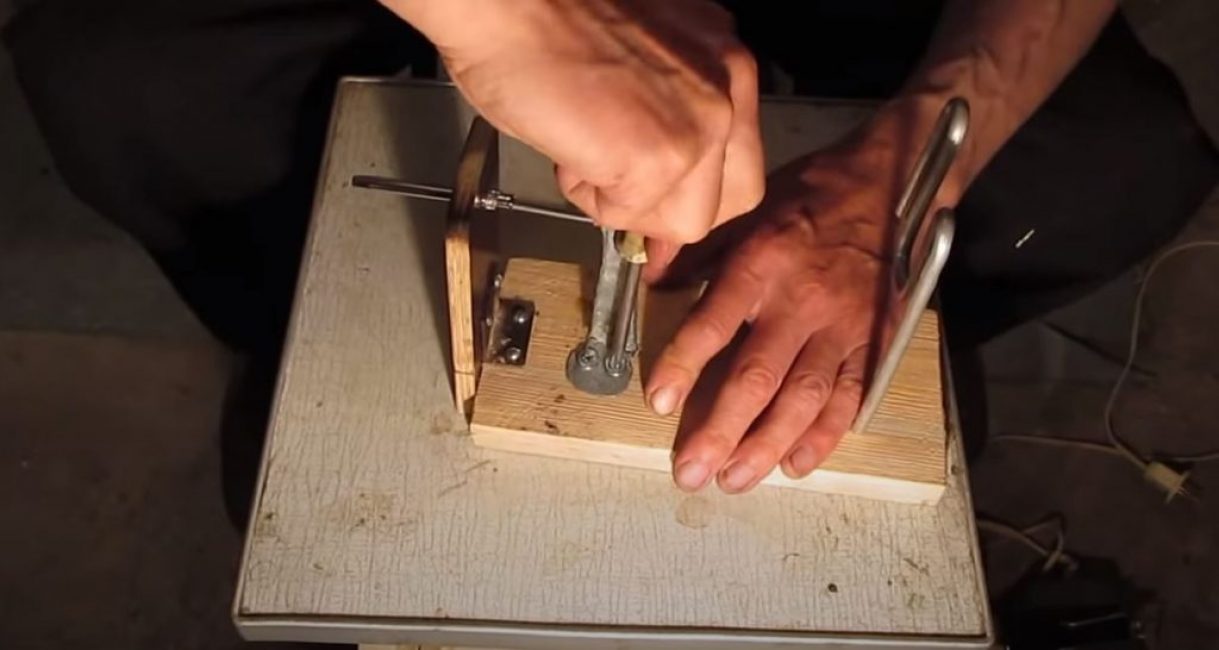
Шаг 2. Готовим станок для протяжки ленты в проволоку
1Из толстой фанеры вырезаем основание станка и переднюю стойку и соединяем их крепежным уголком.
2Изгибаем из проволоки держатель для ленты и устанавливаем его в задней части станка.


Источник: https://youtu.be/FGkMY7nkjBY
3В передней стойке просверливаем отверстие под металлическую часть шариковой ручки.
4Широкую часть ручки развальцовываем и напаиваем ограничитель, чтобы ручка не двигалась вперед при протяжке ленты.
5Вставляем ручку в отверстие в передней стойке.


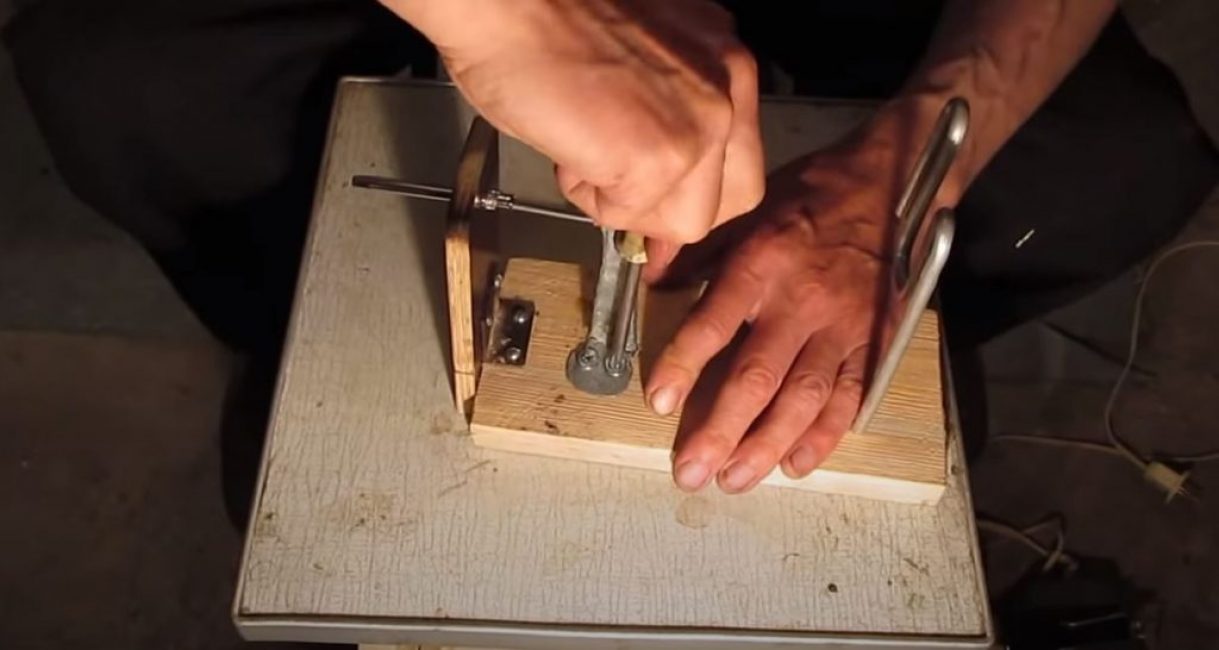
Источник: https://youtu.be/FGkMY7nkjBY
6Чтобы лента подавалась одинаково изогнутой, делаем направляющую из гвоздя, толщиной 2,5 мм.
7Закрепляем гвоздь в стойке из жести и прикручиваем к основанию станка.


Источник: https://youtu.be/FGkMY7nkjBY
Шаг 3. Делаем направляющую рейку
1Из листа ДВП вырезаем рейку. Ее длина должна быть чуть больше желаемой ширины полотна сетки, а ширина равна половине размера будущей ячейки.
2По всей длине рейки с двух сторон через равные расстояния наносим напильником пропилы под углом 45 градусов.


Источник: https://youtu.be/FGkMY7nkjBY
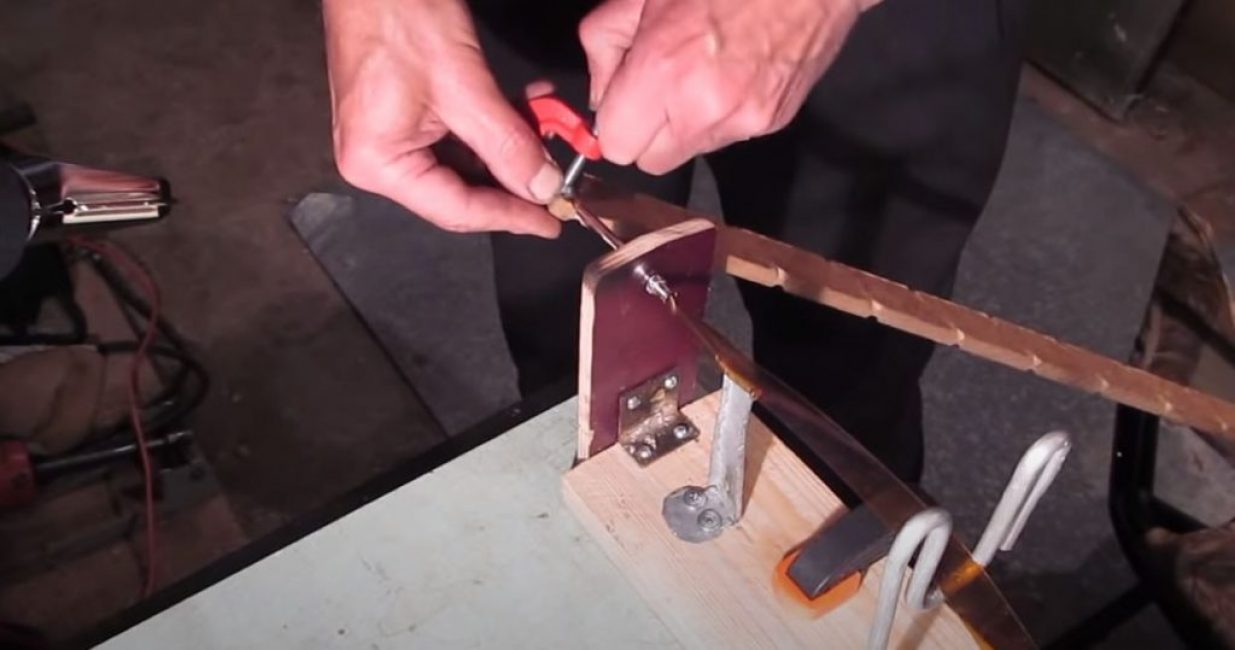
Шаг 4. Изготавливаем витую проволоку
1Прикрепляем струбциной протяжный станок к столу или верстаку.
2Протягиваем ленту через механизм и прикрепляем ее к концу рейки.


Источник: https://youtu.be/FGkMY7nkjBY
3Если лента изготовлена из ровных бутылок, для ее термоусадки достаточно будет свечей, расположенных с двух сторон от передней стойки протяжного станка.
4Зажигаем свечи и начинаем понемногу протягивать ленту, одновременно накручивая ее на рейку.


Источник: https://youtu.be/FGkMY7nkjBY
Размер свечей и их расстояние до ленты определяйте экспериментально в процессе работы. Если лента получена из фигурных бутылок, нагрева свечей может оказаться недостаточно. В этом случае воспользуйтесь для термоусадки ленты строительным феном.Все работы следует проводить в защитных перчатках, чтобы избежать ожогов рук.
Шаг 5. Формируем сетку
1Делаем ограничитель из металлической проволоки по желаемой ширине полотна сетки и закрепляем его на любой вертикальной поверхности.
2Начинаем поочередно вкручивать заготовки, полученные в шаге 4.


Источник: https://youtu.be/FGkMY7nkjBY
Для удобства в работе, подвешивайте на последнюю вкрученную витую проволоку грузики. Тогда ячейки растянутся, и вкрутить следующую заготовку будет намного легче.
3На границах полотна соседние витые проволоки фиксируем между собой лентой или медной проволокой. Это сохранит целостность сетки при скрутке и транспортировке.


Источник: https://youtu.be/FGkMY7nkjBY
10 Total Score
Для нас очень важна обратная связь с нашим читателем. Оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Ваше мнение будет полезно другим пользователям. 👍
Помогла Вам наша статья? 👍
10
Добавить свой отзыванализ, расчет и построение / Хабр
IntroКраткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Как создать сетку в InDesign
В этом пошаговом руководстве мы рассказали, как создать сетку в InDesign, поэтому у вас есть рекомендации по размещению макетов. Работа с сеткой стала основой при разработке элегантных и острых композиций. Сетки создают структуру и организацию, поэтому в вашем макете есть ритм. Они убирают догадки при размещении графики или текста.
Поля и столбцы
Поля варьируются в зависимости от размера вашего проекта. Они создают вспомогательные промежутки, так что ваш макет имеет вид каденции.При настройке сетки вы будете определять внешнее поле и внутренние поля.
Тем временем столбцы начинают основу для вашей сетки. Мы предлагаем вам начать с небольшого количества столбцов при работе с текстом.
Каждый раз, когда вы добавляете новый столбец, образуются также желоба. Это пробелы между двумя столбцами.
Использование базовой линии или сетки документов
Базовая сетка обычно используется при работе с текстом, тогда как сетка документа лучше подходит для объектов.Базовые сетки выглядят как страницы блокнота, а сетки документов – как миллиметровка.
Как создать сетку в InDesign
1. Сначала откройте новый документ в InDesign и укажите размер страницы. Вы должны учитывать размер и структуру вашей страницы, а также планируемый контент. Когда вы начнете настраивать свою сетку, знание этих размеров в конечном итоге позволит вам создать более детальную и настраиваемую сетку.
2. Далее установите размер поля. Это будет зависеть от размера вашего документа.Откройте раскрывающееся меню Страница и дважды щелкните Мастер. Это позволит настроить вашу сетку на главной странице, что обеспечит ее отображение на каждой странице документа.
3. Выберите «Поля и столбцы» в раскрывающемся меню «Макет». Мы рекомендуем начинать со столбцов 3 или 5 при настройке базовой сетки. Эти столбцы будут выделены красным по умолчанию.
4. Для структурирования желобов вашей сетки вам необходимо создать направляющие. Выберите раскрывающееся меню «Слой» и нажмите «Создать направляющие».Теперь вы можете добавить больше столбцов (а также строк), чтобы они располагались поверх исходных столбцов. Направляющие столбцы и строки отображаются синим цветом. Вам нужно будет отрегулировать количество строк, столбцов и полей в руководстве, чтобы создать квадратный желоб. Это потребует некоторой базовой математики, если вы хотите создать макет с определенным размером текста или графики.
5. Теперь вы можете приступить к настройке, наслоению и настройке вашей сетки. Если вы хотите создать базовую сетку или сетку документа, вы можете активировать ее, выбрав раскрывающееся меню Вид.Затем нажмите «Показать направляющие и сетки» и выберите «Показать базовую сетку» или «Показать сетку документа».
CSS Grid Layout
Заголовок
Меню
Главная
Right
Нижний колонтитул
Попробуй сам ”
Сетка Макет
Модуль CSS Grid Layout предлагает систему макетов на основе сетки со строками и столбцы, что облегчает разработку веб-страниц без использования поплавков и позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
Сетка Элементы
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
Попробуй сам ”
Показать объект
Элемент HTML становится контейнером сетки, когда его свойство отображает установлен на
Сетка или встроенная сетка .
Все прямые потомки контейнера сетки автоматически становятся элементами сетки .
Сетка Колонны
Вертикальные линии элементов сетки называются столбцами .
Сетка Рядов
Горизонтальные линии элементов сетки называются рядами .
Gap Gap
Пробелы между каждым столбцом / строкой называются пробелами .
Размер зазора можно настроить с помощью одного из следующих свойств:
решетка-столбец-пробел
решетчатый ряд-зазор
пробел
Пример
Свойство grid-column-gap устанавливает разрыв между столбцами:
,сетка-контейнер {
дисплей: сетка;
Гэп-колонка-пробел: 50px;
}
Попробуй сам ”
Пример
Свойство Grid-row-gap устанавливает разрыв между строками:
.grid-container {
дисплей: сетка;
сетка-разрыв строки: 50px;
}
Попробуй сам ”
Пример
Свойство grid-gap является сокращенным свойством -grid-row-gap и сетки-столбец-пробел свойства:
,сетка-контейнер {
дисплей: сетка;
Сетка: 50px 100px;
}
Попробуй сам ”
Пример
Свойство grid-gap также можно использовать для установки как пропуска строки, так и разрыв столбца в одном значении:
.grid-container {
дисплей: сетка;
разрыв сетки: 50 пикселей;
}
Попробуй сам ”
Линии сетки
Строки между столбцами называются , строки столбцов – .
Строки между рядами называются строками строк .
При размещении элемента сетки в контейнере сетки обращайтесь к номерам строк:
Пример
Поместите элемент сетки в строку столбца 1, и пусть он заканчивается в строке 3 столбца:
.item1 {
grid-column-start: 1;
решетка-колонка-конец: 3;
}
Попробуй сам ”
Пример
Поместите элемент сетки в строку строки 1, и пусть он заканчивается в строке 3:
,item1 {
grid-row-start: 1;
решетка-ряд-конец: 3;
}
Попробуй сам ”
,