Кнопки для кожи: Кнопки для кожи – Купить или заказать на Ярмарке Мастеров
alexxlab | 24.01.2023 | 0 | Разное
Кнопки металлические, кобурные
- Фурнитура
- Кнопки, Ключницы
Заклепки медные диаметр ножки 3,4 мм
27 р.
В наличии
Медные заклепки. Минимально можно купить 3 шт. Диаметр шляпки 9 мм, ножки 3,4 мм. Длина ножки на..
Кнопка Альфа YKK размер 10 мм
30 р.
В наличии
Кнопки изготовлены известным во всем мире японским производителем качественной фурнитуры YKK. Кн..
Кнопка Альфа YKK размер 13 мм
31 р.
В наличии
Кнопки изготовлены известным во всем мире японским производителем качественной фурнитуры YKK. Кн..
Кнопка Альфа YKK размер 15 мм
32 р.
В наличии
Кнопки изготовлены известным во всем мире японским производителем качественной фурнитуры YKK.
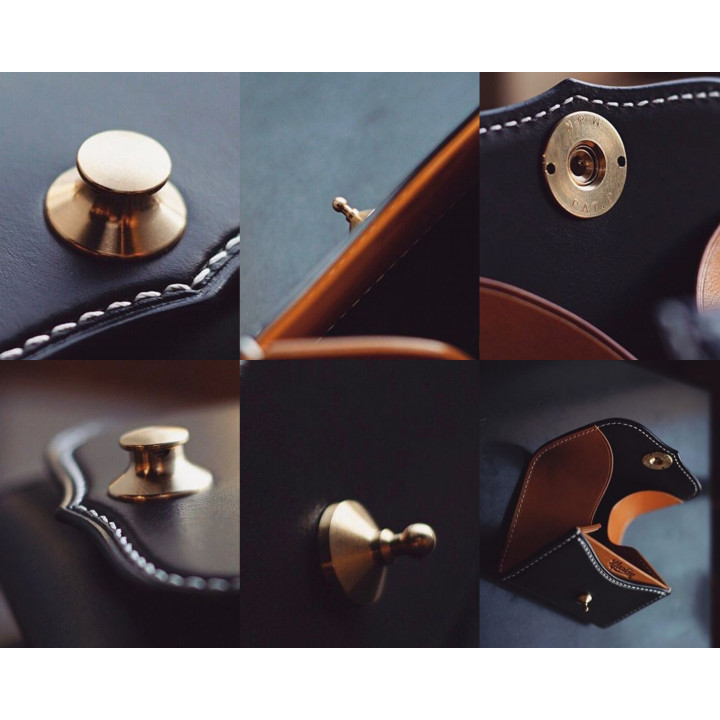
Кобурные кнопки
30 р.
В наличии
Кобурные кнопки, изготовлены целиком из латуни, винты также латунные.На выбор указан диаметр голов..
Купюродержатель из титана
1 950 р.
В наличии
Авторская фурнитура для купюрниц и кошельков. Зажим целиком и полностью сделан в России, материал..
Купюродержатель пружинный
70 р.
В наличии
Купюродержатель – современный аксессуар, который займет минимум места в кармане или сумочке. Пру..
Хольнитены латунные 20 шт
90 р.
В наличии
Двусторонние хольнитены изготовлены из латуни, не покрытие. Они не облезут, не заржавеют.Продаются п..
Кнопки латунные 8 мм, 10 штук
150 р.
В наличии
Миниатюрные кнопки альфа, с диаметром шляпки всего 8 мм. Изготовлены из латуни, без покрытия.Для уст..
Набор для установки кнопок
630 р.
В наличии
Набор из 8ми предметов предназначен для установки металических кнопок разных типов. d 10, 12.5 и 1..
d 10, 12.5 и 1..
Установщик люверсов
150 р.
В наличии
Установщик для люверса помогает установить люверсы как в изделии из кожи, так и из других материал..
Комплект для установки ЗАКЛЁПОК
670 р.
В наличии
В комплекте два предмета: стержень с отверстием для осаживания шайбы на ножке заклепки и стержень со..
Заклепки медные, 4х14
30 р.
Нет в наличии
Медные заклепки. Минимально можно купить 3 шт. Диаметр шляпки 12 мм, ножки 4 мм, высота заклепки..
Кончо “Кнопки”
30 р.
Нет в наличии
Эти небольшие “кнопки” добавят привлекательности вашему изделию из натуральной кожи. Их можно уста..
Установщик заклепок
530 р.
Нет в наличии
Устройство предназначено для установки медных и латунных заклепок на изделия из кожи и ткани. ..
Показано с 1 по 24 из 24 (всего 1 страниц)
Нужен совет?
Если вам сложно определиться с выбором, напишите нам на почту
Задать вопрос
Помочь найти?
Если вы не нашли то, что искали, воспользуйтесь поиском по магазину
Не нравится мобильная версия сайта?
переведите браузер в режим ПК
Android: три точки сверху справа
I-Phone: значок аА сверху слева
Пример раздела “Кнопка” – Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В следующих строках показан типичный раздел “Кнопки” файла определения кожи:
[ Buttons ]
// <Function> <Type> <Location> <Push Image Src> <Dis Image Src> <Hit R,G,B> <Norm 2 Image Src> <Push 2 Image Src>
// ---------- ------ ---------- ---------------- --------------- ----------- ------------------ ------------------
PlayPause 2PushHit 84,99,67,67 Pushed @ 44,50 Disabled @ 44,50 0,255,255 Pushed @ 160,5 Pushed @ 160,98
Info PushHit 97,49,43,43 Pushed @ 57,0 Disabled @ 57,0 0, 0, 0
Stop PushHit 97,173,43,43 Pushed @ 57,124 Disabled @ 57,124 255,255, 0
Prev PushHit 40,83,43,43 Pushed @ 0,34 Disabled @ 0,34 0, 0,255
Next PushHit 153,83,43,43 Pushed @ 113,34 Disabled @ 113,34 255, 0, 0
Shuffle ToggleHit 40,136,43,43 Pushed @ 0,87 Disabled @ 0,87 0,255, 0
Repeat ToggleHit 153,136,43,43 Pushed @ 113,87 Disabled @ 113,87 255, 0,255
Mute Toggle 5,220,24,23 Super @ 247,29 Super @ 4,28 0, 0, 0
Этот код определяет восемь кнопок, которые используются для предоставления всех следующих функций в коже:
- Воспроизведение, приостановка и остановка элементов мультимедиа.

- Перетасовка, повтор и перемещение по списку воспроизведения.
- Отключение звука тома.
Все кнопки, кроме кнопки отключения звука, являются кнопками области. Кнопка выключения звука получает отложенные и отключенные изображения из растрового изображения Super для удобства.
Примечание
Типы кнопок устарели в обложках для Медиаплеер Windows 10 Mobile или более поздней версии. Вместо типа кнопки, объявленной в файле кожи, введите “NA” для каждого типа.
Кнопки
Кнопки цвета кожи – Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.

(44 релевантных результата)
Шаблон скина кнопки «Домой» — tony redhead
ОБНОВЛЕНИЕ 30 марта 2022 г. : Я обновил руководство, включив в него использование кнопок Hotspot Node.
: Я обновил руководство, включив в него использование кнопок Hotspot Node.
Обзор
В этом учебном пособии «Маленькие детали» показан небольшой трюк по созданию шаблона скина, который можно повторно использовать в различных турах без изменения или модификации скина.
Это основано на предположении, что у вас есть несколько проектов тура, и в каждом проекте вы хотите, чтобы один узел панорамы был узлом Home. В одном проекте это может быть Node ID 1, в другом проекте это может быть Node ID 5 и т. д.
Скин будет содержать «Дом» , нажатие на которую приведет вас к нужному домашнему узлу без необходимости обновления скина.
В настоящее время в редакторе скинов нет возможности создать действие, которое делает это, поэтому мы будем использовать небольшой обходной путь, используя Direct Node Access , чтобы достичь желаемого результата.
Примечание: это руководство предназначено для Pano2VR V6.
0.5 Вы можете скачать программное обеспечение здесь . Поскольку «Маленькие кусочки» руководств не содержат подробностей об операциях Pano2VR, практическое знание Pano2VR является преимуществом.
Окончательный результат
Учебные файлы
Рисунок №1: Учебная папка
Обзор проекта
В этом уроке мы изменим проект thisishomenodes.p2vr , файл и скин thisishomenodes.ggsk ;
Добавление пользовательского идентификатора узла к одному из 3 узлов в браузере тура
Настройка нашего вывода для включения «Прямой доступ к узлу»
Добавление действия к кнопке «Домой» для прямого доступа к этому узлу
Добавление действий к кнопкам «предыдущий/следующий» для решения проблемы с прямым доступом к узлу
Добавление действий к шаблонам горячей точки HT_NODE для решения проблемы с прямым доступом узла
Примечание: .
Этот урок предполагает, что базовое знание PANO2VR V6 . щелкните любое изображение в руководстве, чтобы увеличить его
Начало работы
1. Загрузите заархивированную папку с руководством здесь
2. Открыть файл проекта ThisIsHomeNodes.p2vr (Рис. 2)
Рисунок №2: Проект ThisIsHome
Идентификатор пользовательского узла и прямой доступ к узлу
1. Выберите Numbered Panos2 , чтобы сделать его активным. Нажмите кнопку User Data в меню, чтобы открыть панель User Data и введите «home» в поле Custom Node ID (рис. 3)
Рисунок №3: Проект ThisIsHome
3. Щелкните правой кнопкой мыши на пронумерованной панораме 2 и выберите «Установить как начальную панораму» во всплывающем меню (рис. 4)
4)
Рисунок №4: Установить стартовую панораму
4. На панели вывода щелкните в опции HTML , чтобы открыть раскрывающееся меню. Нажмите на кнопке Редактировать шаблон , чтобы открыть окно HTML-шаблон и установите флажок Прямой доступ к узлу , чтобы включить его. (Рисунок №5)
Рисунок №5: Включить прямой доступ к узлу
Примечание: При включенном прямом доступе к узлу мы можем настроить таргетинг на Numbered Pano2, используя его идентификатор пользовательского узла, установленный в наборе 1.
5. Сохраните проект и нажмите кнопку Generate Output , чтобы просмотреть изменения.
Примечание: проект открывается на узле панорамы №2, кнопка «Домой» имеет настройку альфа-канала и не имеет никаких действий.
Кнопки «предыдущая» и «следующая» перемещаются по трем узлам панорамы.
Добавить действие Pano Home
1. Щелкните на кнопке Edit Skin , чтобы открыть Редактор скинов . Щелкните на стрелке раскрывающегося списка на контейнере, чтобы просмотреть его содержимое, и щелкните элемент Pano Home , чтобы просмотреть его свойства.
Элемент Pano Home имеет логический блок в настройке Visible , которая скрывает его, когда пользовательский идентификатор текущего узла = home и никаких действий не установлено. (Рисунок №6)
Рисунок № 6: Редактор скинов и свойства Pano Home
2. Добавьте и Действие к элементу Pano Home , который открывает узел Numbered Panos2, путем двойного щелчка в пустом поле действий, чтобы открыть окно Параметры действия. Добавьте следующие настройки и нажмите OK; (Рис. 7)
Добавьте следующие настройки и нажмите OK; (Рис. 7)
Источник: = Щелчок мышью
Действие: = Перейти к URL-адресу
URL-адрес: = index.html#home
Цель: = _self
Рисунок №7: Pano Home Action
Примечание: поскольку в разделе «Открыть следующую панораму» нет опции, которая позволила бы нам нацелиться на «домашний» узел, мы будем использовать прямой доступ к узлу для его нацеливания. Опция _self открывает новое окно в существующем.
2. Сохраняем скин и выводим проект заново. Ваш проект должен быть таким же, как приведенный ниже.
Примечание: Если вы нажмете кнопку «Далее» или «Предыдущая», кнопка «Главная панорама» станет активной, а если вы нажмете кнопку «Главная панорама», откроется узел домашней панорамы, все в порядке.
Однако, если вы снова нажмете кнопку «Далее» или «Предыдущий» и снова нажмете кнопку «Главная панорама», ничего не произойдет!
Это связано с тем, что URL-адрес браузера уже index.
html#home и кнопка не может перезагрузить окно браузера. К счастью, есть простой обходной путь!
Обновление кнопок «Предыдущий/Следующий»
Примечание: для того, чтобы кнопка «Главная панорама» работала, мы изменим действия кнопок «Назад/Следующий», чтобы использовать действие «Перейти к URL» вместо «Открыть следующую панораму»
1. Щелкните на элементе Pano Next , чтобы отобразить его свойства. Дважды щелкните по действию Щелкните мышью , чтобы открыть окно «Параметры действия». Измените настройки на следующие и нажмите OK ; (Рис. 8)
Источник: = Щелчок мышью
Действие: = Перейти по URL-адресу
URL-адрес: = index.html#$(далее)
Цель: = _self
Рисунок №8: Обновить панораму, следующее действие
2. Повторите для Pano Предыдущий , используя URL: = index. html#$(prev)
html#$(prev)
3. Сохраните скин и выведите проект снова. Ваш проект должен быть таким же, как приведенный ниже.
Примечание: Теперь, когда мы перемещаемся по туру с помощью кнопок «Предыдущий/Следующий», нажатие кнопки «Домой» возвращает нас к узлу 2. работает, но если вы снова нажмете на точку доступа Node, нажав кнопку Pano Home, ничего не произойдет.
Это связано с тем, что URL-адрес браузера уже index.html#home. На следующем шаге мы решим эту проблему
Обновление шаблонов точек доступа ht_node
Примечание: , чтобы заставить кнопку Pano Home работать с точками доступа, мы изменим действия в шаблоне точки доступа ht_node, добавив действие «Перейти к URL».
1. Щелкните на элементе ht_node , чтобы отобразить свойства элемента. Откройте панель «Действия» и дважды щелкните в пустом поле «Действие», чтобы открыть окно «Параметры действия».



 0.5 Вы можете скачать программное обеспечение здесь . Поскольку «Маленькие кусочки» руководств не содержат подробностей об операциях Pano2VR, практическое знание Pano2VR является преимуществом.
0.5 Вы можете скачать программное обеспечение здесь . Поскольку «Маленькие кусочки» руководств не содержат подробностей об операциях Pano2VR, практическое знание Pano2VR является преимуществом. Этот урок предполагает, что базовое знание PANO2VR V6 . щелкните любое изображение в руководстве, чтобы увеличить его
Этот урок предполагает, что базовое знание PANO2VR V6 . щелкните любое изображение в руководстве, чтобы увеличить его  Кнопки «предыдущая» и «следующая» перемещаются по трем узлам панорамы.
Кнопки «предыдущая» и «следующая» перемещаются по трем узлам панорамы. html#home и кнопка не может перезагрузить окно браузера. К счастью, есть простой обходной путь!
html#home и кнопка не может перезагрузить окно браузера. К счастью, есть простой обходной путь!