Шліфувальні верстати: Шліфувальні верстати. Види верстатів і їх призначення
alexxlab | 26.04.2023 | 0 | Разное
Шліфувальні верстати по дереву. Порівняти ціни, купити промислові товари на маркетплейсі Prom.ua
Плоско-шліфувальний станок/верстат 3Е711
На складі в м. Кам’янець-Подільський
Доставка по Україні
80 000 грн
Купити
Верстат шліфувальний осцилляционный шпиндельний Scheppach OSM100 (0.45 кВт220 В)
На складі в м. Запоріжжя
Доставка по Україні
по 8 411 грн
от 2 продавців
8 411 грн
Купити
Шліфувальний верстат, шліфмотор 350Вт 10000об/хв 220В, ТМ-2, 106039
На складі в м. Рівне
Доставка по Україні
2 660 грн
Купити
Дисково-стрічковий шліфувальний верстат (0.55 кВт, 150 мм) BG6055DB
Доставка по Україні
5 472 грн
Купити
Шліфувально-полірувальний верстат Holzkraft NTS 255
Доставка по Україні
8 361 — 8 821 грн
от 4 продавців
Ціну уточнюйте
Шліфувальний верстат Scheppach BTS 900
Доставка по Україні
7 606 грн
Купити
Полірувальний верстат JET IBG-8VSB
Доставка по Україні
по 16 800 грн
от 2 продавців
16 800 грн
Купити
Верстат шліфувальний Beking BG-3108
Доставка по Україні
3 127. 50 грн
50 грн
2 658.38 грн
Купити
Тарілчастий шліфувальний верстат для деревини JET JDS-12
На складі
Доставка по Україні
11 999 грн
Купити
Шліфувальний верстат JET JDS-12X-M
На складі
Доставка по Україні
10 939 грн
Купити
Шліфувально-полірувальний верстат WorkMan 8080
Доставка по Україні
6 150 — 6 199 грн
от 2 продавців
6 672 грн
6 199 грн
Купити
Стрічково-дисковий шліфувальний верстат WorkMan 4800
Доставка по Україні
9 950 — 10 001 грн
от 2 продавців
10 992 грн
10 001 грн
Купити
Тарілчастий шліфувальний верстат WorkMan DS-F
Доставка по Україні
7 650 — 7 699 грн
от 2 продавців
8 160 грн
7 699 грн
Купити
Стрічковий верстат гріндер WorkMan CH50BS
Доставка по Україні
6 650 — 6 724 грн
от 3 продавців
7 104 грн
6 699 грн
Купити
Маленький стрічково дисковий верстат WorkMan MM493B
Доставка по Україні
5 350 — 5 452 грн
от 3 продавців
5 760 грн
5 399 грн
Купити
Дивіться також
ГОРИЗОНТ вібро шліфмашинка FS212
Доставка з м. Калуш
Калуш
1 199 грн
Купити
ГОРИЗОНТ стрічкова шліфмашина DS211
Доставка з м. Івано-Франківськ
1 699 грн
1 631.04 грн
Купити
JUNIOR NTS 50
Доставка по Україні
4 118 — 4 188 грн
от 2 продавців
4 159 грн
Купити
Водонагрівач Perla NTS 15 UR PL
Доставка по Україні
3 533 — 3 603 грн
от 2 продавців
3 568 грн
Купити
Верстат шліфувальний MM560
На складі
Доставка по Україні
по 49 000 грн
от 2 продавців
49 000 грн
Купити
Шліфувальний верстат FDB Maschinen MM300
На складі
Доставка по Україні
по 6 144 грн
от 2 продавців
6 144 грн
Купити
Шліфувальний верстат FDB Maschinen MM 370G
На складі
Доставка по Україні
8 100 грн
Купити
Holzstar ZSM 405 | барабанний Шліфувальний верстат по дереву
На складі
Доставка по Україні
45 482. 50 грн
50 грн
43 505 грн
Купити
Магазин “СТАН МАШ” Официальный дилер TM: Holzmann, OPTImum, FDB Maschinen, Holzstar, Proma, Torin.
Товари топчик
Шліфувальні верстати по дереву
Holzstar OSS 100 Шліфувальний верстат для дерева
На складі
Доставка по Україні
7 520.31 грн
7 320.31 грн
Купити
Магазин “СТАН МАШ” Официальный дилер TM: Holzmann, OPTImum, FDB Maschinen, Holzstar, Proma, Torin.
Верстат для шліфування кантів JET EHVS-80 (220В)
На складі
Доставка по Україні
46 223 грн
43 449 грн
Купити
Магазин “СТАН МАШ” Официальный дилер TM: Holzmann, OPTImum, FDB Maschinen, Holzstar, Proma, Torin.
Барабанний шліфувальний верстат JET JWDS-1632-M
На складі
Доставка по Україні
54 341 грн
51 080 грн
Купити
Магазин “СТАН МАШ” Официальный дилер TM: Holzmann, OPTImum, FDB Maschinen, Holzstar, Proma, Torin.
FDB Maschinen MM 370G шліфувальний верстат пл дереву
На складі
Доставка по Україні
8 100 грн
Купити
Магазин “СТАН МАШ” Официальный дилер TM: Holzmann, OPTImum, FDB Maschinen, Holzstar, Proma, Torin.
Диск передній барабанний ACTIVE
Доставка по Україні
1 560 грн
Купити
Диск передній DIO-50 (барабанний)
Доставка по Україні
766 — 830 грн
от 3 продавців
830 грн
Купити
Шліфувальні верстати в Житомирській області від компанії “Machine”.
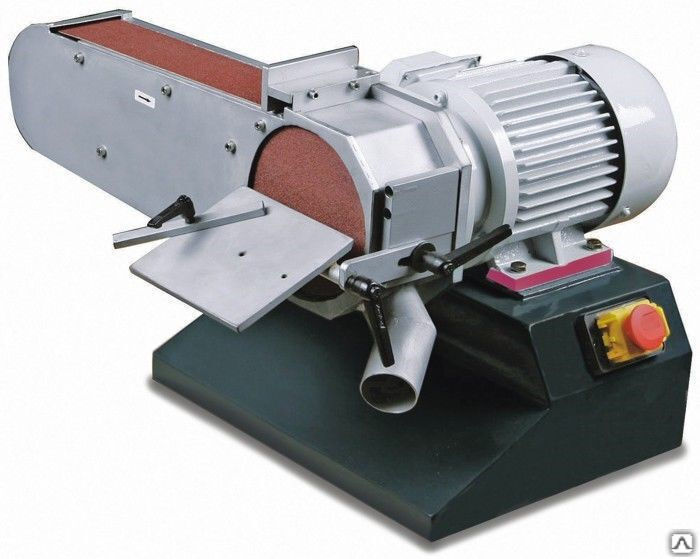
Шліфувальні верстати призначені для додання гладкості дерев’яним поверхням. Ступінь вирівнювання залежить від особливостей абразивного матеріалу. Одночасно зі шліфуванням проводиться доведення деталі до остаточного розміру. Як правило, верстати цього типу використовуються в меблевій промисловості, при виробництві фурнітури для дверей і вікон.
Обладнання оснащується потужними електромоторами, механізм повинен витримувати тривале використання без перерв. З внутрішньої сторони устаткування розташовується штуцер на 100 мм, до якого підключається пилосос. Він збирає деревний пил, образовывающуюся під час шліфування.
З внутрішньої сторони устаткування розташовується штуцер на 100 мм, до якого підключається пилосос. Він збирає деревний пил, образовывающуюся під час шліфування.
Станина виконується з чавуну, робоча поверхня нахиляється під необхідним кутом, полегшуючи обробку деталей складної форми. Зазвичай робоча поверхня становить 19 х 30 см, кут нахилу в межах 45 — 90 градусів по відношенню до робочого органу.
за порядкомза зростанням ціниза зниженням ціниза новизною
16243248
Купити
eyJwcm9kdWN0SWQiOjQ3MDU0NDU4MiwiY2F0ZWdvcnlJZCI6MzcwOTA4LCJjb21wYW55SWQiOjI3MDkwODAsInNvdXJjZSI6InByb206Y29tcGFueV9zaXRlIiwiaWF0IjoxNjc2Mzk1ODUxLjkyMTEwOSwicGFnZUlkIjoiMWFkODE4ODYtYjBjYi00NDQ4LWI1NzYtN2ZhYWRiMGM0MjYyIiwicG93IjoidjIifQ._0ccOFBakTtdrmGQPHgFrDu5U5UOWLFppF7aThhXRSc” data-advtracking-product-id=”470544582″ data-tg-chain=”{"view_type": "preview"}”> Купити
Купити
eyJwcm9kdWN0SWQiOjQ3MDU0OTgzNywiY2F0ZWdvcnlJZCI6MzcwOTA4LCJjb21wYW55SWQiOjI3MDkwODAsInNvdXJjZSI6InByb206Y29tcGFueV9zaXRlIiwiaWF0IjoxNjc2Mzk1ODUxLjkyOTk0MzMsInBhZ2VJZCI6IjMwZjdjMmNhLWYyNjMtNDU5Yy1hNzVkLTBmODk5MDgyODI5ZSIsInBvdyI6InYyIn0.P_XzLU4wskOZ8t2tSXxwnYMZ6kg15tQMzEeqUD76W5Q” data-advtracking-product-id=”470549837″ data-tg-chain=”{"view_type": "preview"}”>Купити
eyJwcm9kdWN0SWQiOjQ3MjI1NjIyMSwiY2F0ZWdvcnlJZCI6MzcwOTA4LCJjb21wYW55SWQiOjI3MDkwODAsInNvdXJjZSI6InByb206Y29tcGFueV9zaXRlIiwiaWF0IjoxNjc2Mzk1ODUxLjkzNDEyMjgsInBhZ2VJZCI6IjBlMmU5M2VlLWY0ZWEtNDdkOC1hMmU5LWVhNDdmYjhhNGZlZiIsInBvdyI6InYyIn0.Aa1Mc6SqVZRbAqzOwoUP2BcZMyJ449VckJP-BDxXtYo” data-advtracking-product-id=”472256221″ data-tg-chain=”{"view_type": "preview"}”>
Купити
Купити
Купити
Купити
Основні характеристики:
- потужність верстата: для виробничих потреб потрібно пристрій від 1 кВт, в домашньої майстерні досить 400 Вт;
- розміри робочої поверхні (ширина барабана, стрічки, поперечник диска): велика площа дотику дозволяє швидше обробляти великі плоскі заготовки;
- швидкість руху або обертання абразивного елемента: знаходиться в межах 350 — 1800 метрів в хвилину, чим вище швидкість, тим чистіше обробляється деревина. Професійна робота вимагає швидкості не менше 500 метрів в хвилину;
- вага і габарити: особливо значущі для невеликих цехів і домашніх майстерень, де кожен сантиметр на рахунку.

Шлифовальные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть деревянные полы RH
Правый деревянный пол
Свернутый шаблон баннера службы уборки снега
Просмотр шаблона рекламного щита службы уборки снега
Шаблон рекламного щита службы уборки снега
Посмотреть шаблон флаера службы уборки снега
Листовка об услугах по уборке снега, шаблон
View Hero – процесс гравировки деревянных подстаканников
Герой – деревянная подставка с гравировкой Процесс
Посмотреть шлифовку знака Ugly Pie
Шлифовка вывески «Уродливый пирог»
шлифовка полов южный вермонт
Ленточная шлифовальная машина – 166/365
Ленточная шлифовальная машина – 166/365
Просмотреть Поставщик качественных напольных покрытий для буферов American Sanders Требования
Поставщик качественных напольных покрытий для буферов American Sanders Требования
Просмотреть шлифовку пола в Таунсвилле
Шлифовка пола Townsville
Посмотреть Купить любимый магазин деревянных полов – качественные товары
Купить Любимый магазин деревянных полов – качественные товары
Просмотреть самого надежного поставщика – принадлежности для деревянных полов Greenpointe
Самый надежный поставщик – Greenpointe Wood Flooring Supplies
Посмотреть лучшие буферы American Sanders Buffers доступны в магазине снабжения
Буферы American Sanders Buffers являются лучшими и доступны в магазине снабжения
Посмотреть все товары для пола greeAll Classy Wood Flooring Supply wnpointe
Все напольные покрытия greeAll Classy Wood Flooring Supply wnpointe
View Pro Floor Sanding Geelong
Профессиональное шлифование полов Geelong
Просмотр клиентов Купить лучший поставщик деревянных полов – Greenpointe All Floo
Клиенты покупают лучший поставщик деревянных полов – Greenpointe All Floo
Посмотреть Выберите лучший магазин всех деревянных напольных покрытий и будьте в безопасности
Выберите лучший магазин деревянных полов и будьте в безопасности
Посмотрите, почему стоит купить долговечные и экономичные шлифовальные валики для пола
Зачем покупать долговечные и экономичные шлифовальные валики для пола
- Просмотр клиентов Купить лучший поставщик деревянных полов – Greenpointe
Клиенты покупают лучший поставщик деревянных полов – Greenpointe
Просмотр Gulvslibning / Шлифовка пола
Gulvslibning / Шлифовка пола
View Greenpointe лучше всего подходит для магазина напольных покрытий
Greenpointe лучше всего подходит для магазина товаров для напольных покрытий
Посмотреть продукты Greenpointe лучшего качества – буферы American Sanders
Продукты высшего качества Greenpointe — буферы American Sanders
Просмотрите один из лучших поставщиков напольных покрытий из зеленого дерева
Один из лучших поставщиков напольных покрытий из зеленого дерева
Посмотреть лучшего поставщика для магазина деревянных полов – Greenpointe
Лучший поставщик для магазина деревянных полов – Greenpointe
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Подробная информация о типографике пользовательского интерфейса – WWDC20 – Видео
Скачать
Привет и добро пожаловать на WWDC.
Привет. Меня зовут Лоик Сандер. Я шрифтовой дизайнер в команде дизайнеров Apple. На этом занятии мы с моим коллегой Цзяном познакомим вас с деталями, которые имеют значение для отличной типографики пользовательского интерфейса, и с инструментами, которые позволят вам добиться этого для вашего приложения. В целом, все темы, которые мы рассмотрим, касаются понимания динамического поведения текста на наших платформах. Итак, сначала я расскажу о шрифтах и их аспектах, имеющих отношение к дизайну пользовательского интерфейса. Затем Цзян покажет вам полезные API и лучшие практики работы с типографскими стилями и макетами. Для большинства людей работать со шрифтом так же просто, как выбрать шрифт и выбрать размер в пунктах, и это действительно так, как должно быть.
Но в нашей первой теме я хотел бы показать вам, как изменение размера текста на самом деле имеет много тонких последствий. Изучение оптических размеров является ключом к лучшему пониманию разборчивости, о чем вы всегда должны заботиться.
Сразу после оптических размеров я немного расскажу о вариативных шрифтах. Это формат, который позволяет нам улучшать поведение текста на наших платформах, а также может улучшить типографику ваших приложений.
Затем я перейду к теме, которая напрямую влияет на дизайн пользовательского интерфейса: отслеживание и ведение. Это неотъемлемая часть макета текста, поэтому определенно стоит потратить время на то, чтобы ознакомиться с ними поближе.
И последнее, но не менее важное: Цзян углубится в стили текста и динамический тип. Два из наших основных типографских инструментов для создания великолепного дизайна пользовательского интерфейса. Это будет напоминание, так как некоторые из этих API не новы, но у нас также есть некоторые обновления по этой теме. Итак, приступим. Чтобы описать, что такое оптические размеры, я хотел бы вернуться на несколько лет назад, когда наш основной системный шрифт San Francisco был впервые разработан. Наша команда приложила немало усилий, чтобы SF выглядела великолепно в любом размере. И мы достигли этого, представив два варианта, с которыми вы, вероятно, знакомы. Мы разработали SF Text для небольших размеров до 20 пунктов и SF Display для 20 пунктов и выше.
И мы достигли этого, представив два варианта, с которыми вы, вероятно, знакомы. Мы разработали SF Text для небольших размеров до 20 пунктов и SF Display для 20 пунктов и выше.
Эти варианты мы называем оптическими размерами.
Они позволяют лучше контролировать детали, влияющие на удобочитаемость. Например, расстояние между буквами в SF Text and Display приспособлено к тому, что один дизайн будет использоваться маленьким, а другой большим.
Вертикальные пропорции между двумя дизайнами также немного различаются, так что текст SF может казаться немного больше при том же кегле и, следовательно, быть более разборчивым при использовании маленького размера.
Когда мы представили этот дизайн, это было похоже на небольшую революцию, но я нахожу что-то забавное в слове «революция». Обычно мы предполагаем, что это означает движение вперед или прогресс, тогда как по существу это означает «возвращение к началу». Потому что, видите ли, оптические размеры существовали с тех пор, как была изобретена типографика, и оставались процессом печати с использованием физических объектов, которые почти не менялись на протяжении веков. Это правда, что цифровые технологии дали нам гораздо больше гибкости в работе с текстом, но с одной стороны, они сделали типографику немного более грубой, чем раньше. Итак, чтобы доказать свою точку зрения, я хотел бы показать вам оптические размеры в их естественной среде обитания. У меня, как у любителя шрифтов и истории, дома есть эта старая книга 18-го века. Это то, что мы называем типовым образцом. Он содержит образцы типографики разных размеров, из которых я хочу показать вам два примера. На этих страницах у нас один и тот же дизайн в другом размере, то есть два разных шрифта, немного похожие на SF Text и Display. В сегодняшних печатных единицах они составляют около восьми и 42 точек.
Это правда, что цифровые технологии дали нам гораздо больше гибкости в работе с текстом, но с одной стороны, они сделали типографику немного более грубой, чем раньше. Итак, чтобы доказать свою точку зрения, я хотел бы показать вам оптические размеры в их естественной среде обитания. У меня, как у любителя шрифтов и истории, дома есть эта старая книга 18-го века. Это то, что мы называем типовым образцом. Он содержит образцы типографики разных размеров, из которых я хочу показать вам два примера. На этих страницах у нас один и тот же дизайн в другом размере, то есть два разных шрифта, немного похожие на SF Text и Display. В сегодняшних печатных единицах они составляют около восьми и 42 точек.
Теперь я хочу, чтобы вы представили, что для каждой буквы, которую вы здесь видите, есть металлический штамп точно такого же размера, сделанный вручную.
Эти так называемые штампы были разработаны с помощью процесса, который включал вырезание букв на штампах из стали. И эти штампы из стали затем использовались в начале процесса формования, что привело к тому, что на самом деле называются эти металлические штампы.
Глядя на детали этих форм букв, можно понять, насколько на этот ручной процесс повлиял физический масштаб. Восьмиконечная буква выглядит грубо из-за своего меньшего размера, и это кое-что говорит об оптических размерах: они связаны с разрешением.
Что для людей, занимающихся штамповкой, означало проектирование с учетом проблем печати металлом и чернилами на бумажных волокнах, а для нас это означает решение проблем векторной графики, растеризованной на пиксельной сетке. Но независимо от типа вывода, для которого вы разрабатываете, изменения в оптических размерах предназначены для балансировки четкости и детализации. И я говорю это так, как будто они независимы, но разборчивость определяется деталями. Как и в случае с SF Text and Display, ключевой деталью здесь является расстояние между буквами.
Когда шрифт становится меньше, буквы, как правило, нуждаются в большем расстоянии между ними, чтобы глазу было легче различить их.
Но в самих формах букв, конечно, есть более значимые детали, например, более тонкие части букв, которые иногда должны становиться более прочными, когда буквы становятся меньше.
Тогда некоторые детали могут показаться вам случайными, например, положение точки в букве «i». Но это сделано намеренно, чтобы «i» не путали с «l» в маленьких размерах.
Потому что чем меньше становится зазор, тем легче его заполнить, будь то чернила или пиксели.
Итак, поскольку относительный размер имеет значение здесь, давайте посмотрим на наши два начальных слова в их предполагаемом соотношении масштабов. Разница между двумя дизайнами теперь кажется гораздо менее заметной, что является целью оптических размеров, они уравновешивают читаемость с эстетическими качествами, чтобы дизайн был удобным и последовательным в разных масштабах. А для людей, создававших шрифт много веков назад, адаптация дизайна к его масштабу была довольно прямым процессом, поскольку они всегда работали с реальным размером. Но, с другой стороны, дизайн цифрового шрифта столкнулся с неприятной проблемой.
Поскольку векторную графику можно масштабировать практически бесконечно, все цифровые шрифты содержат только один рисунок для каждого глифа. Поэтому дизайнеры шрифтов должны выбрать идеальный размер для дизайна. А это значит, что большинство шрифтов, которые вы используете, на самом деле должны работать лучше всего при определенном размере.
Поэтому дизайнеры шрифтов должны выбрать идеальный размер для дизайна. А это значит, что большинство шрифтов, которые вы используете, на самом деле должны работать лучше всего при определенном размере.
Конечно, шрифтовые дизайнеры всегда могут принять решение о создании нескольких шрифтов, адаптированных к разным размерам, но мы не принимаем это решение легкомысленно, потому что это требует гораздо больше работы и, что более важно, это семейство шрифтов становится менее удобным в использовании.
Итак, когда SF изначально проектировался, мы очень тщательно обдумали это, и в итоге решили иметь оптические размеры, но только два из них.
Нам было немного проще принять это решение, потому что ОС могла автоматически переключаться между дизайнами. Затем мы осознали необходимость рассказать всем о существовании SF Text и SF Display.
И вот уже много лет это в значительной степени является современным на наших платформах, но мы продолжали желать, чтобы мы могли улучшить это поведение. В конце концов, разве не было бы здорово, если бы один шрифт автоматически адаптировался к каждому выбранному вами размеру без необходимости переключаться между текстом и отображением? Ну, это именно то, что стало возможным несколько лет назад. Вариативные шрифты были представлены в 2016 году как развитие спецификации OpenType.
В конце концов, разве не было бы здорово, если бы один шрифт автоматически адаптировался к каждому выбранному вами размеру без необходимости переключаться между текстом и отображением? Ну, это именно то, что стало возможным несколько лет назад. Вариативные шрифты были представлены в 2016 году как развитие спецификации OpenType.
Спецификация была обновлена в ответ на возросшую популярность веб-шрифтов, а также тот факт, что эта технология действительно проверяет пределы существующих форматов шрифтов.
Формат коренным образом меняет способ хранения глифов в шрифте. Глиф больше не ограничивается одним статическим рисунком, он также может описывать способ перемещения каждой точки для создания связанного, но другого глифа.
Каждое из этих движений, или дельта, привязано к осям проектирования, которые позволяют программному обеспечению управлять их поведением.
Среди этих осей есть одна, представляющая для нас особый интерес, поскольку она посвящена реализации оптических размеров. Это позволило нам обновить SF Pro и уточнить наши существующие оптические размеры, но это новое динамическое поведение действительно показывает свой потенциал с нашей системной засечкой New York, где различные адаптации к размеру гораздо более заметны.
Это позволило нам обновить SF Pro и уточнить наши существующие оптические размеры, но это новое динамическое поведение действительно показывает свой потенциал с нашей системной засечкой New York, где различные адаптации к размеру гораздо более заметны.
Благодаря переменным оптическим размерам мы теперь можем создавать шрифты, которые идеально адаптируются к масштабу. И, проходя полный круг, мы восстанавливаем то хорошее, что было в физическом типе.
Вот почему в этом году мы начинаем отказываться от оптических размеров как отдельных шрифтов. Теперь объединены не только оптические размеры, но и веса.
Это означает, что отныне большинство наших системных шрифтов можно будет загружать как отдельные вариативные шрифты. При этом мы по-прежнему будем публиковать шрифты Text и Display в этом году, чтобы упростить переход.
В средствах дизайна следует ожидать появления новых элементов управления для вариативных шрифтов. В основном в виде ползунков, которые отображают общедоступные оси шрифта.
Но учтите, что это необязательный элемент управления. Вы по-прежнему можете использовать этот шрифт обычным способом через его предопределенные экземпляры. На самом деле, когда вы работаете с нашими системными шрифтами, обычно лучше придерживаться этих предопределенных экземпляров.
Если используемый вами переменный шрифт поддерживает оптические размеры, вы можете поискать специальный ползунок, который будет охватывать определенный диапазон размеров точек. В принципе, дизайнерские приложения должны заботиться о том, чтобы значение этого ползунка синхронизировалось с размером точек, который вы используете.
Но это не всегда так, и в зависимости от приложения изменение размера точек может не привести к автоматическому обновлению элемента управления.
Итак, если вы заметили, что используемый вами размер в пунктах не соответствует значению на ползунке, вам нужно установить ползунок самостоятельно.
И это совершенно нормально, если используемый вами размер точек выходит за пределы диапазона ползунка. Просто установите ползунок на максимально возможное значение. Если вы используете инструмент дизайна в предыдущей ОС, возможно, вариативные шрифты не будут работать должным образом. В этом случае безопаснее вернуться, используя отдельные оптические размеры, которые мы по-прежнему предоставляем, например SF Text и Display.
Просто установите ползунок на максимально возможное значение. Если вы используете инструмент дизайна в предыдущей ОС, возможно, вариативные шрифты не будут работать должным образом. В этом случае безопаснее вернуться, используя отдельные оптические размеры, которые мы по-прежнему предоставляем, например SF Text и Display.
В коде это поведение полностью автоматическое. Мы позаботимся о том, чтобы значения оптического размера и размера точек были синхронизированы. Это, конечно, относится к нашим системным шрифтам, а также к любому пользовательскому вариативному шрифту, который вы можете использовать, если он имеет оптическую ось размера.
Итак, ознакомившись с последними разработками в области типографики для конкретных размеров, я хотел бы коснуться двух основных принципов макета текста пользовательского интерфейса: отслеживания и интерлиньяжа.
Отслеживание — важная часть того, как мы добиваемся типографики отличного размера. Я только что подробно обсудил оптические размеры, но есть одна вещь, которую я не упомянул, а именно тот факт, что оптические размеры работают лучше, когда вы сочетаете их с отслеживанием. Но сначала, что я подразумеваю под отслеживанием? Что ж, давайте начнем с изучения глифов шрифта. Они уже включают в себя определенное количество пространства.
Но сначала, что я подразумеваю под отслеживанием? Что ж, давайте начнем с изучения глифов шрифта. Они уже включают в себя определенное количество пространства.
И это место мы называем “боковыми подшипниками”. Он разработан по мере рисования глифов и определяет интервал текста по умолчанию.
Но, как я указывал ранее, текст требует изменения межбуквенного интервала, чтобы он всегда хорошо выглядел при любом кегле.
И когда вы делаете это и компенсируете это начальное пространство, это то, что мы называем «отслеживанием». Это в некоторой степени синоним межбуквенного интервала, как в CSS, но отслеживание конкретно относится к действию по добавлению пробела между глифами в текстовом макете.
Я уверен, что некоторые из вас были озадачены тем, что я только что сказал, и подумали: «Подождите, я думал, это кернинг». Путаница распространена, но трекинг и кернинг — разные вещи.
Кернинг — это микрокоррекция интервалов, которая применяется только между определенными парами. Кернинг также создается дизайнерами шрифтов, и в подавляющем большинстве случаев вам вообще не нужно его изменять.
Кернинг также создается дизайнерами шрифтов, и в подавляющем большинстве случаев вам вообще не нужно его изменять.
Но вернемся к отслеживанию, позвольте мне показать вам, как и почему мы используем его с SF.
Даже когда вы разрабатываете шрифты с интервалами определенного размера, как мы это делали для SF Texts and Display, все равно полезно использовать отслеживание, если вы хотите добиться точных результатов.
Без отслеживания разница в собственном интервале между SF Text и Display была бы проблемой, когда мы переключались с одного шрифта на другой в 20 точках.
Обратите внимание, что последняя синяя и первая оранжевая линии имеют почти одинаковую длину, несмотря на разницу в размере точек.
Это связано с тем, что их расстояние по умолчанию отличается, и это резкое изменение является причиной, по которой мы используем отслеживание с нашими оптическими размерами.
Это действительно важная часть поведения системных шрифтов и причина, по которой мы публикуем таблицы отслеживания как часть ресурсов дизайна Apple.
Потому что, если вы хотите точно воспроизвести поведение системного шрифта, вам нужно знать, какое отслеживание нужно применять для каждого кегля.
В этом году, когда SF Pro стал вариативным шрифтом, больше нет жесткого разрыва около 20 пунктов, и дизайн теперь переходит от текста к отображению между 17 и 28 пунктами.
Из-за этого основного изменения в поведении нам пришлось обновить таблицы отслеживания. Поэтому обратите внимание, что когда вы используете новый SF Pro в своих проектах, вам необходимо применить новый набор значений отслеживания между 17 и 28 точками.
Но пока мы смотрим на кривые отслеживания, я хотел бы отметить еще одну вещь. Шрифт может фактически содержать несколько таблиц отслеживания, и мы использовали это, чтобы добавить значения отслеживания, которые могут помочь, например, при ужесточении строк.
Итак, скажем, вы оказались в сложной ситуации с обрезанной строкой.
Вы можете найти это очень распространенное решение, используя API кернинга, но, как я уже отмечал ранее, использование кернинга здесь не идеально.
Было бы лучше использовать API-интерфейс отслеживания, поскольку, во-первых, он семантически корректен, но, что более важно, он позволяет ОС деактивировать типографские функции, которые могут конфликтовать с отслеживанием, например лигатуры.
Потому что, если вы отслеживаете слово, содержащее лигатуру, с помощью API кернинга, эта лигатура остается и нарушает ритм слова. С другой стороны, с помощью API отслеживания мы разбираем эту лигатуру для вас, что делает интервалы между словами более равномерными.
Однако лучшим и предпочтительным решением для подгонки струны является автоматическое ее затягивание. И именно тогда мы используем плотную таблицу отслеживания.
С помощью этого API система попытается уместить строку в допустимом для удобочитаемости диапазоне, потому что существует такая вещь, как слишком большое отслеживание. И для этих случаев лучше просто позволить вещам урезаться.
Последняя причина использования этого API заключается в том, что он применяет отслеживание по размеру, которое вам пришлось бы реализовывать вручную, если бы вы применяли отслеживание самостоятельно.
Итак, позвольте мне завершить тему отслеживания небольшим объявлением. В этом году мы включаем отслеживание сторонних шрифтов.
Это означает, что поставщики шрифтов могут начать добавлять таблицы отслеживания к своим собственным шрифтам. Это встроенное отслеживание будет применяться на наших платформах при условии, что шрифт также содержит таблицу STAT.
Такие шрифты также можно использовать с их данными отслеживания в более старых ОС, если применить атрибут оптического размера CTFont.
Итак, мы рассмотрели пространство между глифами, но давайте теперь рассмотрим другой тип типографского пространства: между строками.
Здесь снова я хотел бы предложить словарную интерлюдию для устранения неоднозначности двух терминов. Итак, давайте сначала поговорим о высоте строки.
По умолчанию высота строки равна высоте вертикальных границ шрифта. Вы также можете измерить его как расстояние между базовыми линиями, но независимо от подхода расстояние остается неизменным.
Теперь, когда расстояние между двумя линиями увеличивается, пространство между ними называется интерлиньяжем. И если мелочи помогают вашей памяти, название происходит от дней металлического шрифта, когда этот пробел соответствовал реальному куску свинца между двумя строками текста.
Здесь важно отметить, что при наличии интерлиньяжа между строками высота строки включает интерлиньяж. Таким образом, эти два понятия являются зависимыми. Изменив одно, вы измените другое.
В большинстве случаев вам не нужно беспокоиться об интерлиньяже или высоте строки, потому что мы уже определили их в большинстве наших компонентов пользовательского интерфейса. Но позвольте мне показать вам два примера, в которых мы модифицируем интерлиньяж.
Арабское письмо — это система письма, в которой может быть много восходящих и нисходящих частей. И в данной строке они могут вторгаться в визуальное пространство окружающих строк, поэтому в таких ситуациях обычно полезно добавить интерлиньяж.
По этой причине мы заставили наши платформы применять больше интерлиньяжа для арабского языка и других языков, которые выигрывают от более высокой высоты строки.
С другой стороны, иногда полезно уменьшить интерлиньяж и сделать элементы более компактными по вертикали. Например, в watchOS мы применяем узкий интерлиньяж во многих местах, чтобы максимизировать объем информации, отображаемой на экране.
Такие изменения выполняются с помощью стилей текста, о которых Цзян расскажет далее.
Эти два примера представляют собой хорошую заключительную демонстрацию того, как мы стремимся разрабатывать наши API и типографские функции. Используя ранее существовавшие системные API, вы получите выгоду от улучшений дизайна, которые мы вносим каждый год. Что касается новых, мы стараемся сделать так, чтобы вам было легко принять их, что позволит вашему приложению со временем становиться лучше. Это дает мне прекрасную возможность сейчас передать Цзяну. Он расскажет вам больше о мощных шрифтах и текстовых API, которые у нас есть для вас.
Спасибо, Лоик. Хорошо, после экскурса в более тонкие детали типографики, давайте поговорим о стилях текста и динамическом типе, двух важных системных инструментах, которые помогут вам создать красивую и последовательную типографику в ваших приложениях.
Стили текста лежат в основе того, как мы в Apple создаем отличные пользовательские интерфейсы. Они обеспечивают основу, обеспечивающую гибкую и согласованную типографику с четкой иерархией и достаточным стилистическим диапазоном для удовлетворения большинства потребностей пользовательского интерфейса.
Стили текста представляют собой набор предопределенных комбинаций веса системного шрифта, значения размера в пунктах и значения интерлиньяжа. Они встроены в систему, которая обеспечивает типографскую иерархию и упрощает создание четких и разборчивых макетов в ваших приложениях.
Прежде всего, несмотря на то, что определенные стили текста предлагают широкий диапазон размеров шрифта для представления информационной иерархии, иногда одного размера недостаточно, чтобы выделить более тонкие различия.
Как здесь, заголовок года и месяца в календаре.
Вы можете видеть, что они используют более тяжелый вес по сравнению со стандартными стилями текста. Выделенные стили текста, подобные этим, позволяют использовать одинаковые размеры стиля текста с разным весом. Это широко используется нашими системными приложениями. И, конечно же, вы видели это, большую панель навигации с заголовком в Mail. Это использует подчеркнутый большой стиль текста заголовка. Теперь я собираюсь показать вам, как использовать его в вашем собственном приложении.
Допустим, у нас есть метка, использующая шрифт title1. Я обнаружил, что заголовку нужно немного больше, так почему бы не использовать жирный шрифт? Что ж, подчеркнутый заголовок1 именно таков.
Здесь вместо использования API-интерфейса UIFont PreferredFont(withTextStyle:) мы используем API-интерфейс UIFontDescriptor для получения дескриптора с текстовым стилем title1, а затем применяем к нему полужирный символический трейт. С полужирным шрифтом вы получаете выделенный текстовый стиль title1, который соответствует SF Pro Bold.
Вы можете применить жирный символ к любому шрифту NSFont, UIFont или SwiftUI, чтобы создать выделенный вариант этого шрифта.
Хотя название этой символической черты выделено жирным шрифтом, фактический вес варианта зависит от стиля текста. Он может быть средним, полужирным, полужирным или тяжелым.
Как мы говорили ранее, текстовые стили имеют высоту строки, которую мы нашли подходящей для большинства случаев. Однако иногда вы работаете с более ограниченным пространством, поэтому сохранение пробелов между строками может увеличить плотность информации. В качестве примера можно привести приложение Fitness. Или, представляя большой объем текста, вы можете захотеть дать контенту немного больше места для передышки, чтобы улучшить впечатление от чтения, как здесь с Картами. В этих случаях вы можете использовать узкие и свободные варианты стилей текста. В iOS и macOS узкий интерлиньяж уменьшает высоту строки на две точки, а свободный интерлиньяж увеличивает межстрочный интервал на две точки. В watchOS корректировка сводится к одному пункту.
В watchOS корректировка сводится к одному пункту.
В этом случае у нас есть длинный абзац текста, подобный этому, и он использует стиль основного текста. На данный момент высота строки составляет 22 пункта, и скажем так, мы хотим поэкспериментировать и посмотреть, как это будет выглядеть с меньшей высотой строки. Я думаю, что вы теперь получаете повесить его. Как только мы применим узкую ведущую символическую черту, текст будет выглядеть так. Ну вот. Теперь он имеет 20 точек высоты линии. Но это кажется слишком тесным для такого длинного абзаца текста. Итак, как насчет свободного лидерства? Как бы это выглядело? Теперь давайте попробуем свободную ведущую черту, чтобы получить 24 точки высоты строки. Хорошо, так намного лучше выглядит. Так что на самом деле это очень похоже на то, что мы только что рассмотрели с выделенными вариантами. Только на этот раз мы используем жесткие и свободные ведущие символические черты. И новинка этого года: вы также можете выполнять основные настройки шрифтов текстового стиля в SwiftUI.
Во всей системе мы использовали New York и SF Pro Rounded в наших приложениях, как здесь, в приложении «Книги и напоминания». Но стоит отметить, что они работают не только как отдельные шрифты, но и очень хорошо сочетаются с нашими текстовыми стилями. Теперь предположим, что мы хотим создать метку, как напоминания. Давайте объединим то, что мы только что узнали о выделенном стиле текста. Мы начнем с текста, такого как «Сегодня», и используем выделенный крупный стиль текста заголовка.
Пока используется SF Pro Bold.
Давайте попробуем применить закругленный дизайн, используя API fontDescriptorwithDesign. Вы можете видеть, что теперь шрифт переключился на SF Pro Rounded.
Итак, мы представили действительно гибкий API, позволяющий применять эти дизайны к любым системным шрифтам пользовательского интерфейса.
Для AppKit и UIKit API fontDescriptorwithDesign можно применять к любому шрифту пользовательского интерфейса.
Для SwiftUI API немного отличается. Вы должны передать дизайн при создании шрифта для начала, вместо того, чтобы использовать модификатор для преобразования существующего шрифта.
Вы должны передать дизайн при создании шрифта для начала, вместо того, чтобы использовать модификатор для преобразования существующего шрифта.
При выборе стиля текста с дизайном все остальное, кроме дизайна, остается неизменным, включая размер шрифта, толщину и высоту строки. Я знаю, что многие из вас работают с веб-страницами или имеют веб-представления, встроенные в ваше приложение. Несколько лет назад WebKit представил семейство шрифтов -apple-system, чтобы вы могли использовать его для использования шрифта San Francisco в CSS. Это получило широкое распространение.
Теперь версия с префиксом -apple имеет стандартное имя: system-ui. А ранее в этом году мы добавили на платформы Apple новый набор названий семейств шрифтов CSS, таких как ui-rounded, ui-serif и ui-monospace.
Я рад сообщить, что в этом году текстовый стиль является полностью поддерживаемым API в macOS.
Мы представляем новый набор API для AppKit для всех приложений Cocoa. Этот AppKit API будет поддерживать полный набор стилей текста, как и в iOS. Размеры шрифтов оптимизированы в соответствии с размерами элементов управления macOS. Несмотря на отсутствие поддержки динамического типа, вы получаете все другие преимущества текстовых стилей, которые мы только что рассмотрели. В прошлом году мы публиковали эту диаграмму для размеров текста приложения Catalyst, которая на самом деле соответствует размерам iOS, масштабированным на 77%. И в этом году в приложениях Catalyst с интерфейсами, оптимизированными для Mac, вы получите новый набор размеров стилей текста, подобных этому.
Размеры шрифтов оптимизированы в соответствии с размерами элементов управления macOS. Несмотря на отсутствие поддержки динамического типа, вы получаете все другие преимущества текстовых стилей, которые мы только что рассмотрели. В прошлом году мы публиковали эту диаграмму для размеров текста приложения Catalyst, которая на самом деле соответствует размерам iOS, масштабированным на 77%. И в этом году в приложениях Catalyst с интерфейсами, оптимизированными для Mac, вы получите новый набор размеров стилей текста, подобных этому.
Видите ли, они довольно хорошо согласованы, так что для адаптации вашему приложению потребуются лишь минимальные изменения.
Если вы выберете «Масштабировать интерфейс для соответствия iPad», он будет продолжать следовать размерам iOS на 77%. Но если вам нужно новое поведение, выбор опции «Оптимизировать интерфейс для Mac» в Xcode даст вам это.
Как вы, возможно, уже знаете, в iOS есть еще одно измерение стиля текста: динамический тип.
Выбранный вами шрифт автоматически масштабируется в соответствии с вашими предпочтениями.
Динамический тип позволяет людям контролировать, насколько большими или маленькими должны быть стили текста.
Это облегчает чтение текста для многих людей, поэтому вам действительно следует рассмотреть возможность поддержки динамического типа в ваших приложениях.
При совместном использовании системных API-интерфейсов шрифтов и текстовых стилей вы автоматически соглашаетесь на это поведение в iOS.
Но вы также можете поддерживать динамический тип при использовании пользовательских шрифтов, и я расскажу, как это сделать, в этой части доклада.
Хорошо. Диаграмма, которую мы только что показали, требует много внимания, и я хотел бы, чтобы вы обратили внимание на то, что различные стили текста могут иметь различное поведение масштабирования. И здесь мы можем видеть, как стили текста body, title1 и сноски масштабируются с помощью Dynamic Type. Когда вы работаете над поддержкой Dynamic Type с пользовательскими шрифтами, вы также должны обратить на это внимание. Как мы знаем, типографика имеет решающее значение для идентичности бренда, и многие из вас создают приложения, в которых используются пользовательские шрифты, разработанные для вашего приложения и бренда. Но вы по-прежнему хотите поддерживать динамический тип, так как это имеет решающее значение для доступности.
Как мы знаем, типографика имеет решающее значение для идентичности бренда, и многие из вас создают приложения, в которых используются пользовательские шрифты, разработанные для вашего приложения и бренда. Но вы по-прежнему хотите поддерживать динамический тип, так как это имеет решающее значение для доступности.
Вы хотите, чтобы ваше приложение реагировало на изменение размера текста соответствующим образом, как это делают системные приложения iOS. Как бы Вы это сделали? Мы обсуждали этот вопрос в прошлых беседах, но он по-прежнему заслуживает повторного рассмотрения, поскольку этот вопрос часто встречается на протяжении многих лет.
Начиная с iOS 11, мы представили новый класс UIFontMetrics, который захватывает возможность динамического типа из текстовых стилей и позволяет применять ее к любому произвольному шрифту.
Чтобы использовать его, давайте посмотрим на этот пример. Сначала я начинаю с пользовательского шрифта, как обычно, со стандартным API UIFont, а затем могу создать UIFontMetrics из стиля основного текста. С этим объектом bodyMetrics шрифт, сгенерированный API-интерфейсом scaledFont, будет масштабироваться точно так же, как масштабируется основной текст при изменении настроек размера текста.
С этим объектом bodyMetrics шрифт, сгенерированный API-интерфейсом scaledFont, будет масштабироваться точно так же, как масштабируется основной текст при изменении настроек размера текста.
И стоит отметить, что вы также можете использовать его для масштабирования постоянного значения для пользовательского макета, например, здесь расстояние между двумя метками. Мы получили отличные отзывы от наших разработчиков SwiftUI с момента выпуска в прошлом году. И в этом году в SwiftUI мы даем вам возможность делать то же масштабирование шрифта, что и в UIKit. Чтобы понять это, давайте начнем с фрагмента текста в нашем SwiftUI ContentView. Все идет нормально. Все масштабируется соответствующим образом при изменении предпочтения размера текста.
Теперь предположим, что я хочу использовать шрифт Avenir, средний размер, 34 пункта для этого текста. Я знаю, как это сделать, и, как видите, мы используем именно тот шрифт, который мы задумали. Однако в iOS 13 проблема заключается в том, что как только вы начинаете использовать собственный шрифт, он перестает поддерживать динамический тип.
В iOS 14 он будет масштабироваться автоматически, но просто чтобы убедиться, что он имеет правильное поведение масштабирования в качестве заголовка, я собираюсь установить параметр relativeTo, чтобы он масштабировался относительно стиля текста заголовка.
Как видите, текст заголовка теперь автоматически масштабируется.
Давайте добавим основной текст. Подобно тому, как мы добавляем текст заголовка, мы объявляем абзац текста и назначаем его тексту в VStack.
И мне даже не нужно использовать параметр relativeTo, так как теперь в iOS 14 пользовательский шрифт будет масштабироваться относительно стиля основного текста по умолчанию.
И заголовок, и основной текст теперь масштабируются автоматически, но похоже, что мы можно извлечь выгоду из некоторого отступа вокруг основного текста, потому что текст расположен слишком близко к краям и к заголовку.
Добавим отступы. Начнем с фиксированного отступа в 20 пунктов.
Гораздо лучше. Теперь было бы неплохо, если бы отступы также могли масштабироваться относительно изменения размера текста? Здесь мы можем использовать новую оболочку свойства ScaledMetric, чтобы определить отступ со значением “20”. ..
..
, но он также может масштабироваться относительно стиля основного текста.
Посмотрим, помогло ли это. Вы можете видеть, что отступы вокруг текста масштабируются пропорционально размеру текста, а не фиксированному размеру.
Хорошо, вот краткий обзор того, что мы только что показали. API font(.custom) имеет новый необязательный параметр, relativeTo, чтобы указать, относительно какого стиля текста вы хотите, чтобы он масштабировался. Если вы пропустите это, он будет масштабироваться относительно основного текста, и это изменение поведения в iOS 14. по-прежнему можно создать пользовательский шрифт фиксированного размера, который вообще не масштабируется с помощью параметра fixedSize.
В дополнение к этому вы также можете масштабировать константу так же, как это делает UIFontMetrics с оболочкой свойства ScaledMetric. Что ж, у нас есть сегодня мы рассмотрели много вопросов, и вот некоторые из основных принципов, которые я хочу вам напомнить.0005
Мы предлагаем широкий выбор тщательно разработанных системных шрифтов в различных стилях, таких как SF Pro, SF Pro Rounded, SF Mono и New York.