Значок двутавра: Apl функциональный символ двутавровая балка, Номер в Юникоде: U+2336, Раздел: Разнообразные технические символы 📖 узнать значение и ✂ скопировать символ (◕‿◕) SYMBL
alexxlab | 26.04.2023 | 0 | Разное
Как вставить символ в Ворде
Содержание
- Вставка символа
- Вставка специального знака
- Вставка символов Юникода
- Выбор знака Юникода в окне “Символ”
- Добавление знака Юникода с помощью кода
- Вопросы и ответы
Вероятнее всего, вы хотя бы раз сталкивались с необходимостью вставить в MS Word знак или символ, которого нет на компьютерной клавиатуре. Это могло быть, к примеру, длинное тире, символ градуса или правильной дроби, а также много чего другого. И если в некоторых случаях (тире и дроби) на помощь приходит функция автозамены, то в других все оказывается намного сложнее.
Урок: Функция автозамены в Ворде
Мы уже писали о вставке некоторых специальных символов и знаков, в этой статье мы расскажем о том, как быстро и удобно добавлять в документ MS Word любые из них.
Вставка символа
1. Кликните в том месте документа, куда необходимо вставить символ.
2. Перейдите во вкладку
Перейдите во вкладку
3. Выполните необходимое действие:
- Выберите в развернувшемся меню нужный символ, если он там есть.
- Если же нужный символ в этом небольшом окошке будет отсутствовать, выберите пункт “Другие символы” и найдите его там. Кликните по необходимому символу, нажмите кнопку “Вставить” и закройте диалоговое окно.
Примечание: В диалоговом окне “Символ” содержится очень много различных символов, которые сгруппированы по тематикам и стилям. Для того, чтобы быстрее найти нужный символ, вы можете в разделе “Набор” выбрать характерный для этого символа, например, “Математические операторы” для того, чтобы найти и вставить математические символы. Также, можно изменять шрифты в соответствующем разделе, ведь во многих из них тоже есть различные символы, отличные от стандартного набора.
4. Символ будет добавлен в документ.
Урок: Как в Ворде вставить кавычки
Вставка специального знака
1. Кликните в том месте документа, куда необходимо добавить специальный знак.
2. Во вкладке “Вставка” откройте меню кнопки “Символы” и выберите пункт “Другие символы”.
3. Перейдите во вкладку “Специальные знаки”.
4. Выберите необходимый знак, кликнув по нему. Нажмите кнопку “Вставить”, а затем “Закрыть”.
5. Специальный знак будет добавлен в документ.
Примечание: Обратите внимание, что в разделе “Специальные знаки” окна “Символ”, помимо самих специальных знаков вы также можете увидеть горячие комбинации клавиш, которые можно использовать для их добавления, а также настроить автозамену для конкретного символа.
Урок: Как в Word вставить знак градуса
Вставка знаков Юникода мало чем отличается от вставки символов и специальных знаков, за исключением одного важного преимущества, заметно упрощающего рабочий процесс. Более подробная инструкция о том, как это сделать, изложена ниже.
Более подробная инструкция о том, как это сделать, изложена ниже.
Урок: Как в Ворд вставить знак диаметра
Выбор знака Юникода в окне
“Символ”1. Кликните в том месте документа, куда нужно добавить знак Юникода.
2. В меню кнопки “Символ” (вкладка “Вставка”) выберите пункт “Другие символы”.
3. В разделе “Шрифт” выберите необходимый шрифт.
4. В разделе “Из” выберите пункт “Юникод (шестн)”.
5. Если поле “Набор” будет активно, выберите необходимый набор символов.
6. Выбрав нужный символ, кликните по нему и нажмите “Вставить”. Закройте диалоговое окно.
7. Знак Юникода будет добавлен в указанное вами место документа.
Урок: Как в Word поставить символ галочки
Добавление знака Юникода с помощью кода
Как уже было сказано выше, у знаков Юникода есть одно важное преимущество. Заключается оно в возможности добавления знаков не только через окно “Символ”, но и с клавиатуры. Для этого необходимо ввести код знака Юникода (указан в окне “Символ” в разделе “Код”), а затем нажать комбинацию клавиш.
Заключается оно в возможности добавления знаков не только через окно “Символ”, но и с клавиатуры. Для этого необходимо ввести код знака Юникода (указан в окне “Символ” в разделе “Код”), а затем нажать комбинацию клавиш.
Очевидно, что запомнить все коды этих знаков невозможно, но самые необходимые, часто используемые выучить точно можно, ну, или хотя бы записать их где-нибудь и хранить под рукой.
Урок: Как в Ворде сделать шпаргалку
1. Кликните левой кнопкой мышки там, где требуется добавить знак Юникода.
2. Введите код знака Юникода.
Примечание: Код знака Юникода в Word всегда содержит буквы, вводить их необходимо в английской раскладке заглавным регистром (большими).
Урок: Как в Ворде сделать маленькие буквы большими
3. Не перемещая указатель курсора с этого места, нажмите клавиши “ALT+X”.
Урок: Горячие клавиши в Word
4. В указанном вами месте появится знак Юникода.
Вот и все, теперь вы знаете о том, как вставить в Майкрософт Ворд специальные знаки, символы или знаки Юникода. Желаем вам положительных результатов и высокой продуктивности в работе и обучении.
Задача изгиба двутавра на двух шарнирных опорах распределенной силой в Fidesys 3.1
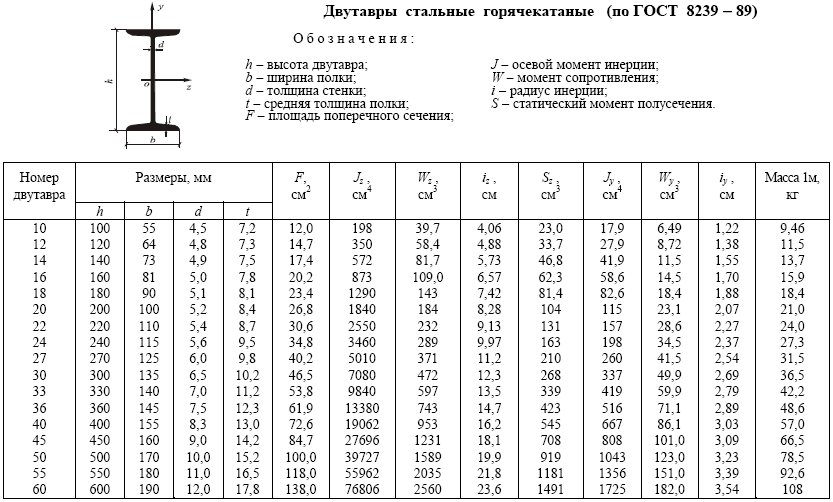
В данной статье мы рассмотрим базовые возможности по созданию балочных моделей в программном комплексе Fidesys версии 3.1.
Расчетная схема приведена на рисунке ниже.
Сначала необходимо построить геометрическую модель конструкции.
Для этого необходимо перейти в “Геометрия”->”Кривая”->”Создать”, выбрать из выпадающего меню “Расположение” (это один из вариантов быстрого создания прямой линии).
Далее необходимо задать через пробел координаты вершин начала и конца линии (прямая линия – частный случай кривой).
После того как координаты заданы, нужно нажать “применить”. В консоли отобразится команда, которая в итоге реализуется в программном комплексе.
В консоли отобразится команда, которая в итоге реализуется в программном комплексе.
В командной строке внизу есть вкладка “История” в которой можно будет посмотреть все команды, использованные при подготовке модели на расчет.
После того как создалась линия мы видим, что фон слишком светлый и неудобно смотреть на модель. Для того, чтобы изменить цвет фона нужно нажать правой кнопкой мыши по пустому пространству и выбрать “Настройки”.
В настройках найти “Экран”, а там “Цвет фона” и задать нужные цвета для верха и низа экрана (т.к. в программе доступно градиентное окрашивание фона).
Выбираем цвет из таблицы цветов.
Также делаем и для низа экрана.
Вот такой будем иметь результат. Модель стало лучше видно.
Далее создаем следующую линию и понимаем, что без нумерации сложно работать с моделью.
Чтобы включить нумерацию линий заходим “Геометрия”-“Кривая”-“Свойства” и выбираем из выпадающего меню “Надпись”. Далее выбираем “ID” и нажимаем применить.
Видно, что нумерация линий появилась.
Далее аналогично можно включить нумерацию для точек (вершин), только уже в разделе “Геометрия”-“Вершина”-“Свойства”.
Но если у вас монитор с высокой плотностью пикселей, как в моем случае, тонеобходимо перейти в “Инструменты”-“Настройки” в верхнем меню, далее в настройках найти раздел “Настройки меток” и выбрать размер шрифта подписей, после чего нажать “Сохранить”. Если шрифт не изменится сразу, то перезапустите программу и вы увидите, что шрифт изменился.
Видно, что шрифт стал больше.
Далее создаем остальные два участка из линий, расположенных симметрично относительно оси.
Необходимо заметить, что когда таким образом создаются линии, они создаются независимыми и не имеют общих точек. В окне модели видно, что номера смежных узлов лежат один на другом, что говорит об отдельности точек.
Чтобы связать линии друг с другом в пересекающихся точках необходимо перейти в “Геометрия”-“Вершина”-“Срастить” и в поле “ID вершин” вписать номера вершин или, как в нашем случае, “all”, после чего нажать “Применить”.
Видно, что произошло слияние точек (вершин) и теперь соседние линии имеют общие точки, что нужно для построения связанной сетки.
Далее строим сетку. Переходим в “Сетка”-“На кривых”-“Построение сетки”, в поле выбор кривых можно добавить кривые как перечислив их номера через пробел, которые можно посмотреть в дереве слева, либо сначала кликнув в поле “выбор кривых”, а затем, зажав “ctrl” прокликать их в окне модели и они появятся в поле. Также можно просто написать “all”, если сетка предполагается одинаковая на всех линиях.
Далее выбираем из выпадающего списка алгоритм построения, в нашем случае “равномерно”. Затем ставим точку в “Интервал” и пишем в поле “Интервал” то количество элементов на которое желаем разбить каждую из линий. Затем нажимаем “Применить” и “Построить сетку”.
“В консоли выходят сообщения, что сетка построена.”
Слева в дереве мы можем посмотреть геометрические элементы из которых состоит наша модель.
Если мы выберем “выбор кривых” в верхних функциональных кнопках и выберем кликом кривую с построенной сеткой, то сможем в странице свойств слева увидеть параметры линии и сетки на ней.
Следующим шагом (но не обязательно в такой последовательности делать) является добавление материала.
Переходим в “Материал”-“Управление материалами”, после чего открывается окно задания свойств.
Чтобы добавить материал нужно либо перетащить вариант из правого верхнего окна с помощью мышки, если вас устраивают размерности (пресеты сделаны для модели, построенной в метрах).
Удалить созданный материал можно кликнув по нему правой кнопкой мыши, а затем выбрать “Удалить”.
Либо можно создать его заново, введя имя нового материала.
После того как мы создали имя нового материала можно открыть дерево слева и начать перетаскивать в правое нижнее окно необходимые свойства.
Далее необходимо заполнить значения свойств.
Программа допускает ввод данных через экспоненциальный вид, после чего она автоматически переведет в обычное число, если хватит места, либо оставит в экспоненциальном формате.
После заполнения необходимых полей обязательно нажимаем “Применить”, а затем закрываем окно крестиком.
В консоли появятся команды, подтверждающие выполненные действия.
Далее необходимо создать “Блок” со свойствами, которые потом будут передаваться модели.
Для этого переходим в “Блоки”-“Блок”-“Добавить сущности в блок”, затем вводим номер блока в боле “ID блока”, далее выбираем из выпадающего меню тип наших объектов – “Кривая”, затем выбираем сами объекты через прокликивание с зажатым “ctrl” или просто пишем “all”, если хотим добавить все объекты в один блок. Затем жмем “Применить”.
В дереве мы можем увидеть, что блок создан, но ряд его свойств не определены.
Для задания недостающих свойств идем в “Блоки”-“Блок”-“Свойства/параметры блока”, там в “ID блока” вписываем наш номер “1”, выбираем из выпадающего списка наш материал, затем тип конечных элементов “Блака”, затем порядок элемента (1: 2-узловой балочный элемент, 2: 3-узловой балочный элемент и т.д.).
Затем нам необходимо задать свойства наших балочных элементов, а конкретно – поперечное сечение балки. Нажимаем “Задать свойства балки”.
Нажимаем “Задать свойства балки”.
В открывшемся окне выбираем тип сечения и задаем необходимые свойства, после чего жмем “Применить”.
Видим как задались свойства балки, однако нужно применить их еще к самому блоку. Для этого не забываем нажать кнопку “Применить”, находящуюся ниже задания свойств балки.
Видно как в командной строке появились команды применяющие свойства балки к блоку. Также слева в странице свойств можно увидеть, что все необходимые свойства заданы.
После того как мы присвоили сечение блоку мы можем нажать на иконку двутавра сверху и посмотреть как выглядит сечение балки в итоге.
Такой на самом деле является наша балка.
Следующим этапом будет задание граничных условий. В нашем случае шарниров.
Переходим в “Граничные условия”-“Перемещение”-“Создать” и выбираем на что будет наложено ГУ и по каким степеням свободы. В нашем примере мы накладываем ограничения на точки 2 и 6, запрещая им смещения по осям Y и Z, а также поворот вокруг оси Х. Далее нажимаем “Применить”.
Далее нажимаем “Применить”.
После чего в дереве слева появится заданное граничное условие.
Далее аналогично задаем распределенную силу на линии 2 и 4 со значением “-145.94” и направлением “0 0 1”, что значит, что сила будет действовать вдоль оси Z однако с отрицательным знаком т.к. сила “-145.94”. Нажимаем “Применить”.
Также меню “Зависимость ГУ” можно редактировать значения сил, перемещений и других ГУ, а также задавать для них функциональные зависимости. И важно не забывать применять изменения, нажимая “Применить”.
Далее необходимо отправить задачу на расчет, зайдя в “Настройки расчета”-“Статический”-“Общие”. Затем нажимаем “Применить” и “Начать расчет”, после чего появится окно для выбора места сохранения и задания имени файла. Задаем необходимое и жмем “Сохранить”.
Наблюдаем в командной строке за ходом решения и сообщениями. Когда получаем сообщение “Calculation finished successfully” можем переходить к просмотру результатов.
Для этого идем в “Результаты” и там нажимаем “Открыть результат”. После чего откроется постпроцессор.
После чего откроется постпроцессор.
Так выглядит постпроцессор Fidesys Viewer 3.1.
Чтобы было лучше видно можем сразу изменить фон.
И включим отображение 3D вида модели, чтобы смотреть напряжения по сечению.
Для просмотра деформированного состояния нажимаем кнопку “Деформировать по вектору” – зеленая кнопка с изогнутой балочкой.
Затем выбираем масштаб отображения деформаций и нажимаем “Применить”.
Получаем деформированный вид.
Далее из выпадающего списка выбираем “напряжения”.
После чего из соседнего списка “Мизес”, если хотим посмотреть von Misses Stress.
Видим шкалы значений. Одна из них относится к отображению исходной модели, вторая к 3D виду. Чтобы отключить лишнюю нажимаем на иконку “глаза” в дереве.
Изучаем полученные результаты.
Стальной Значок I Луча – Значок Луча
» Стальной значок I Beam – Значок луча
Steel I Beam Icon – Beam Icon — это один из клипартов по теме свадебный значок, бревно, бизнес-клипарт. Это изображение клипарта имеет прозрачный фон и формат PNG. Вы можете скачать (512×512) Значок Стальной Я Луча – Значок Луча png картинки бесплатно. Это высокое качество и простота в использовании. Кроме того, найдите больше png клипартов о металлическом клипарте, логотипе, стальном клипарте. Пожалуйста, не забудьте поделиться им с друзьями, если хотите.
Это изображение клипарта имеет прозрачный фон и формат PNG. Вы можете скачать (512×512) Значок Стальной Я Луча – Значок Луча png картинки бесплатно. Это высокое качество и простота в использовании. Кроме того, найдите больше png клипартов о металлическом клипарте, логотипе, стальном клипарте. Пожалуйста, не забудьте поделиться им с друзьями, если хотите.
Если вы обнаружите какие-либо неприемлемые изображения на ClipartMax.com, свяжитесь с нами, и мы примем соответствующие меры.
Отчет DMCA
Обратный поиск изображений
Просмотров: 27
Скачиваний: 11
- Разрешение: 512×512
- имя: Значок Стали Я Луча – Значок Луча
- Лицензия: Личное использование
- Формат файла: PNG
- PNG Размер: 106 КБ
Связанные теги:
металл логотип сталь бизнес значок любовь плоский свет баннер строительство значок телефона лучи света Социальное символ бизнес иконки прожектор кнопка луч значок люди лазерный луч Великобритания балансир материал бар флаг здание ретро состав фон промышленность сердце железо винтаж трубка Англия инженерия карта трубка знак промышленный Великобритания
Скачать PNG
Регистрация не требуется.
Значок стальной балки – Значок балки
Среднее изображение – Значок стальной балки I
Значок стальной балки – Значок U-образной балки Png Значок красного лазерного луча
All Photo Png Clipart – Beam Clipart
Иконки телефона Камера – значок камеры I Phone
Lock Circle – Brotherhood Of Steel Icon
Png File — иконка Steel Tube
I Love You Buddy Icon — иконка I Love You
Steel Clipart Clip Art — Steel Beam Clipart
Коментарии из нержавеющей стали — иконка Steel Coil Png
Коментарии из нержавеющей стали — иконка из нержавеющей стали Значок
Clipart Значок будильника Jelly Beam – Значок будильника Android
Бесплатная векторная графика – Белый лазерный значок Png
Луч света – Значок автомобильного света Png
Цвет значка электронной почты A Beam Asm Pst 20k Frame Rails Frames – Envelope Green Icon PNG
Мультимедиа Music Note Beamed Dark — Icon
Balance Beam, Silver — значок Silver Medal
Musical Beam Note Comments — Song Icons
Note Beam Comments — Icone Note De Musique
Computer Icons Light Color Fish — Rainbow Beam Transparent Background
Это многосерийная история о монетизации публичных данных — значок распорядителя данных
каким юристом мне быть — значок Android O
судья I ранга 02 18 — значок растафари
Бег Я Бесплатная иконка – Иконка Спринт Png
Что делать, если я опоздаю – Иконка будильника Png
Я хочу купить репетиторство для себя – Иконка чтения девушки Png
Сообщение Клип Арт Изображение – Сообщение Красный значок
курсор – CSS : Каскадные таблицы стилей
Свойство CSS курсор задает отображение курсора мыши, если он есть, при наведении указателя мыши на элемент.
Настройка курсора должна информировать пользователей об операциях мыши, которые можно выполнять в текущем местоположении, включая: выделение текста, активацию справки или контекстных меню, копирование содержимого, изменение размера таблиц и т. д. Вы можете указать либо введите курсора, используя ключевое слово, или загрузите определенный значок для использования (с необязательными резервными изображениями и обязательным ключевым словом в качестве окончательного резерва).
/* Значение ключевого слова */ курсор: авто; курсор: указатель; /* … */ курсор: уменьшить масштаб; /* URL с обязательным резервным ключевым словом */ курсор: url(hand.cur), указатель; /* URL и координаты с обязательным резервным ключевым словом */ курсор: url(cursor_1.png) 4 12, авто; курсор: url(cursor_2.png) 2 2, указатель; /* URL-адреса и резервные URL-адреса (некоторые с координатами) с обязательным резервным ключевым словом */ курсор: url(cursor_1.svg) 4 5, url(cursor_2.svg), /* … ,*/ url(cursor_n.cur) 5 5, прогресс; /* Глобальные значения */ курсор: наследовать; курсор: инициал; курсор: вернуться; курсор: вернуть слой; курсор: не установлен;
Свойство курсора указывается как ноль или более значений , разделенных запятыми, за которыми следует одно обязательное значение ключевого слова.
Каждый должен указывать на файл изображения.
Браузер попытается загрузить первое указанное изображение, вернётся к следующему, если не сможет, и вернётся к значению ключевого слова, если никакие изображения не могут быть загружены (или если они не были указаны).
Каждый может сопровождаться парой разделенных пробелом чисел, которые устанавливают и координаты точки доступа курсора относительно левого верхнего угла изображения.
Значения
-
url()или списокurl(), url(), …, разделенный запятыми, указывающий на файл изображения. Несколько
Несколько url()могут быть предоставлены в качестве запасных вариантов, если некоторые типы изображений курсора не поддерживаются. Резервный вариант без URL (одно или несколько значений ключевого слова) должен быть в конце резервного списка.-
Необязательные координаты x и y, указывающие на активную точку курсора; точное положение внутри курсора, на которое указывает.
Числа указаны в единицах пикселей изображения. Они относятся к верхнему левому углу изображения, что соответствует «
0 0», и фиксируются в границах изображения курсора. Если эти значения не указаны, они могут быть прочитаны из самого файла, в противном случае по умолчанию они будут в верхнем левом углу изображения.-
ключевое слово Необходимо указать значение ключевого слова , указывающее либо тип используемого курсора, либо резервный курсор, который следует использовать, если все указанные значки не загружаются.

Доступные ключевые слова перечислены в таблице ниже. Кроме
none, что означает отсутствие курсора, есть изображение, показывающее, как раньше отображались курсоры. Вы можете навести указатель мыши на строки таблицы, чтобы увидеть влияние различных значений ключевых слов курсора на ваш браузер сегодня.Категория Ключевое слово Пример Описание Общий автоUA определит отображаемый курсор на основе текущего контекста. Например, эквивалентно тексту по умолчаниюКурсор по умолчанию, зависящий от платформы. Обычно стрелка. Курсор не визуализируется. 
помощьДоступна справочная информация. указательКурсор — это указатель, указывающий на ссылку. Обычно это изображение указующей руки. прогрессПрограмма работает в фоновом режиме, но пользователь все еще может взаимодействовать с интерфейсом (в отличие от ждать).ждатьПрограмма занята, и пользователь не может взаимодействовать с интерфейсом (в отличие от прогресс). Иногда изображение песочных часов или наручных часов.Выбор ячейкаМожно выбрать ячейку таблицы или набор ячеек. 
перекрестиеПерекрестный курсор, часто используемый для обозначения выделения в растровом изображении. текстТекст можно выделить. Обычно имеет форму двутавровой балки. вертикальный текстМожно выбрать вертикальный текст. Обычно имеет форму боковой двутавровой балки. Перетаскивание псевдонимНеобходимо создать псевдоним или ярлык. копияЧто-то нужно скопировать. перемещениеЧто-то нужно переместить. 
бескапельныйПредмет не может быть выброшен в текущем местоположении.
[Ошибка Firefox 275173] (https://bugzil.la/275173): В Windows и macOSno-dropаналогиченnot-allowed.не разрешеноЗапрошенное действие не будет выполнено. захватЧто-то можно схватить (перетащить, чтобы переместить). захватЧто-то захватывают (тащат, чтобы переместить). Изменение размера и прокрутка прокруткаЧто-то можно прокручивать в любом направлении (панорамировать). 
[Ошибка Firefox 275174] (https://bugzil.la/275174): В Windowsall-scrollсовпадает сmove.изменение размера цветаРазмер элемента/столбца можно изменить по горизонтали. Часто отображается в виде стрелок, указывающих влево и вправо с вертикальной чертой, разделяющей их. изменение размера строкиРазмер элемента/строки можно изменить по вертикали. Часто отображается в виде стрелок, указывающих вверх и вниз, с разделяющей их горизонтальной чертой. n-изменить размерНекоторый край должен быть перемещен. Например, курсор se-resizeиспользуется, когда движение начинается с юго-восточного угла прямоугольника.
В некоторых средах отображается эквивалентный двунаправленный курсор изменения размера. Например,n-resizeиs-resizeсовпадают сns-resize.электронное изменение размераизменение размераw-изменить размеризменение размераизменение размераизменение размераSW-изменить размерew-изменить размерДвунаправленный курсор изменения размера. 
нс-изменить размерновое изменение размераизменение размера nwseУвеличение увеличениеЧто-то можно увеличить или уменьшить.
уменьшение
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified, but with url() values made absolute |
| Тип анимации | дискретный |
курсор =
[ [| ] [ ]? ]#? [ авто | по умолчанию | нет | контекстное меню | помощь | указатель | прогресс | ждать | ячейка | перекрестие | текст | вертикальный текст | псевдоним | копировать | двигаться | без выпадения | не разрешено | захватить | захват | электронное изменение размера | n-изменить размер | изменить размер | nw-изменить размер | s-изменить размер | se-изменить размер | SW-изменить размер | w-изменить размер | ew-изменить размер | нс-изменить размер | новое изменение размера | nwse-изменить размер | цвет изменить размер | изменение размера строки | все прокрутить | увеличение | уменьшить ] ">
=
url(* ) |
src(* )
Ограничения на размер значков
Хотя спецификация не ограничивает размер изображения курсора , пользовательские агенты обычно ограничивают их, чтобы избежать потенциального неправильного использования. Например, в Firefox и Chromium изображения курсора по умолчанию ограничены размером 128×128 пикселей, но рекомендуется ограничить размер изображения курсора до 32×32 пикселей. Изменения курсора с использованием изображений, которые больше, чем максимально поддерживаемый размер пользовательского агента, обычно просто игнорируются.
Например, в Firefox и Chromium изображения курсора по умолчанию ограничены размером 128×128 пикселей, но рекомендуется ограничить размер изображения курсора до 32×32 пикселей. Изменения курсора с использованием изображений, которые больше, чем максимально поддерживаемый размер пользовательского агента, обычно просто игнорируются.
Поддерживаемые форматы файлов изображений
Спецификация требует от пользовательских агентов поддерживать файлы PNG, файлы SVG v1.1 в безопасном статическом режиме, которые содержат натуральный размер, и любые другие форматы файлов неанимированных изображений, которые они поддерживают для изображений с другими свойствами.
Настольные браузеры также широко поддерживают формат файла .cur .
Спецификация далее указывает, что пользовательские агенты должны также поддерживать файлы SVG v1.1 в безопасном анимированном режиме, которые содержат натуральный размер, наряду с любыми другими форматами файлов анимированных изображений, которые они поддерживают для изображений с другими свойствами. Пользовательские агенты может поддерживать как статические, так и анимированные изображения SVG, которые не имеют натурального размера.
Пользовательские агенты может поддерживать как статические, так и анимированные изображения SVG, которые не имеют натурального размера.
Другие примечания
Изменения курсора, пересекающие области панели инструментов, обычно блокируются во избежание спуфинга.
Установка типов курсора
.foo {
курсор: перекрестие;
}
.бар {
курсор: увеличение;
}
/* При использовании URL-адреса требуется резервное значение ключевого слова */
.баз {
курсор: url("hyper.cur"), авто;
}
| Спецификация |
|---|
| Базовый модуль пользовательского интерфейса CSS Уровень 4 # cursor |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.-
указатели-события -
url()функция
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.





 Несколько
Несколько